X
Este artigo foi escrito em parceria com nossa equipe treinada de editores e pesquisadores que validaram sua precisão e abrangência.
O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade.
Este artigo foi visualizado 43 102 vezes.
Este artigo do wikiHow ensina a criar uma linha horizontal em HTML. A linha horizontal pode ser usada para separar os conteúdos do seu site. O código para criar uma linha é bem simples. Também é possível adicionar um código em linha para estilizar a linha em HTML 4.01. Em HTML5, é preciso usar CSS para estilizá-la.[1]
Passos
Método 1
Método 1 de 2:
Usando HTML 4.01
-
Abra ou crie um novo documento em HTML. Os documentos em HTML podem ser editados com um editor de texto, como o Bloco de Notas, ou um editor de códigos, como o Adobe Dreamweaver. Siga os passos a seguir para abrir um documento em HTML no programa de sua preferência:
- Abra o Bloco de Notas ou um editor de texto/de códigos de sua preferência.
- Clique no menu "Arquivo".
- Clique em "Abrir".
- Selecione um arquivo em HTML.
- Clique em "Abrir".
-
Selecione o lugar em que você vai inserir a linha. Deslize para abaixo até encontrar a linha sobre a qual você deseja inserir a nova linha e clique no seu lado esquerdo para posicionar o cursor antes do início da linha.
-
Crie um espaço em branco. Pressione ↵ Enter duas vezes para mover para baixo o texto sobre o qual você vai inserir a linha e mova o cursor até o espaço em branco.
-
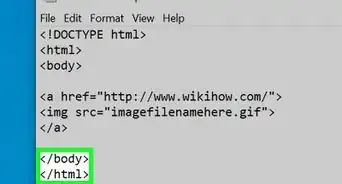
Adicione a marcação ("tag") "<hr>". Digite <hr> no espaço antes do início da linha. A marcação "<hr>" é responsável por criar uma linha horizontal ao longo de toda a página.
-
Mova a linha em frente à marcação "hr" para a nova linha. Para isso, pressione ↵ Enter. A partir de agora, a marcação "<hr>" deve estar numa linha separada.
-
Adicione atributos à linha horizontal (opcional). É possível adicionar atributos à linha horizontal, como comprimento, largura, cor e alinhamento. Use os códigos a seguir depois do "hr", entre os brackets (sinais de “menor que” e “maior que”) do código. Você pode adicionar mais de um atributo a um bracket separando cada um com espaço.[2]
- Digite <hr size="#"> para alterar a espessura da linha. Substitua o "#" pelo número da espessura (por exemplo, size="10").
- Digite <hr width="#"> para alterar a largura. Substitua o "#" pelo número de pixels ou pela porcentagem correspondente à largura da página (por exemplo, width="200" ou width="75%").
- Digite <hr color="#"> para alterar a cor da linha. Substituta o "#" pelo nome de uma cor ou pelo seu código hexadecimal (por exemplo, color="red" ou color="#FF0000").
- Digite <hr align="#"> para alinhar a linha. Substitua o "#" por "right", "left" ou "center" (por exemplo, <hr width="50%" align="center">).
-
Salve o seu arquivo em HTML. Para salvar um documento de texto, é preciso substituir a extensão do arquivo (.txt, .docx) por ".html". Siga os passos a seguir para salvar o documento em HTML:
- Clique no menu "Arquivo".
- Clique em "Salvar Como".
- Digite o nome do arquivo ao lado de "Nome".
- Digite .html depois do nome do arquivo.
- Clique em "Salvar".
-
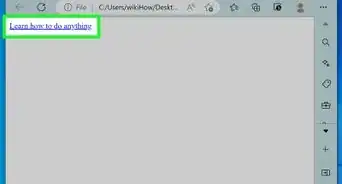
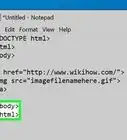
Teste o HTML. Para testar o arquivo em HTML, clique com o botão direito do mouse no arquivo e selecione "Abrir com". Selecione um navegador. Deve aparecer uma linha contínua onde você colocou a marcação "hr". O código HTML vai ficar mais ou menos assim:[3]
<!DOCTYPE html> <html> <body> <h1>Este é um cabeçalho </h1> <hr size="6" width="50%" align="left" color="green"> <p1>Este é o texto do parágrafo que foi separado do cabeçalho pela linha.</p1> </body> </html>
Publicidade
Método 2
Método 2 de 2:
Usando CSS/HTML5
-
Abra ou crie um novo documento em HTML. Os documentos em HTML podem ser editados usando um editor de texto, como o Bloco de Notas. Outra possibilidade é usar um editor de códigos, como o Adobe Dreamweaver. Siga os passos a seguir para abrir um documento em HTML no programa de sua escolha:
- Abra o Bloco de Notas ou um editor de texto/códigos de sua escolha.
- Clique no menu "Arquivo".
- Clique em "Abrir".
- Selecione um arquivo em HTML.
- Clique em "Abrir".
-
Adicione um cabeçalho ao documento em HTML. Caso seu documento em HTML ainda não tenha um cabeçalho, siga os passos a seguir para adicionar um. O cabeçalho fica depois da marcação "<html>" e antes da marcação "<body>".
- Digite <head> na parte superior do documento.
- Pressione ↵ Enter duas vezes para adicionar duas linhas novas.
- Digite </head> para fechar o cabeçalho.
-
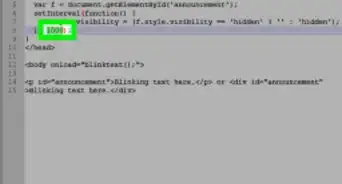
Digite <style type="text/css"> no cabeçalho. A marcação de estilo fica entre as duas marcações de cabeçalho. Vai ser criado um local onde você pode inserir o código CSS para estilizar seu HTML.
- Outra opção é usar uma folha de estilo externa. Leia "Como Adicionar um Arquivo em CSS a Um HTML" e aprenda a criar um link de um arquivo em CSS externo para o seu arquivo em HTML.
-
Digite hr {. Essa é a marcação do CSS para estilizar a linha horizontal. Adicione-a depois da marcação de estilo no cabeçalho ou no arquivo em CSS externo.
-
Adicione estilos de CSS para a marcação "<hr>". Eles vão depois da marcação "hr {". Há diversas maneiras de estilizar a linha horizontal. Seguem alguns exemplos.
- Digite width: ##px; para definir a largura. Substitua "##" pelo número de pixels da linha ou pela porcentagem (%), em vez dos pixels (px).
- Digite height: ##px; para definir a espessura da linha. Substitua "##" pelo número da espessura da linha em pixels.
- Digite background-color: ##; para definir a cor da linha. Substitua "##" pelo nome de uma cor ou um sinal de cerquilha (#) seguido de um código hexadecimal de cor.
- Digite margin-right: ##px; para definir o número de pixels da margem direita. Substitua "##" por um número, pela quantidade de pixels ou por "auto". Digite "auto" para alinhar a linha à esquerda ou ao centro.
- Digite margin-left: ##px; para definir o número de pixels da margem esquerda. Substitua "##" pelo número, pela quantidade de pixels ou por "auto". Digite "auto" para alinhar a linha à direita ou ao centro.
- Digite margin-top: ##px; para definir a margem superior da linha. Substitua "##" por um número ou pela espessura em pixels da margem.
- Digite margin-bottom: ##px; para definir a margem inferior da linha. Substitua "##" pelo número da espessura em pixels da margem.
- Digite border-width: ##px; para criar uma borda em volta da linha (opcional). Substitua "##" pelo número da espessura em pixels da borda.
- Digite border-color: ##; para definir a cor da borda (opcional). Substitua "##" pelo nome de uma cor ou por um sinal de cerquilha (#) seguido de um código hexadecimal de cor.
-
Digite } depois das definições de estilo. As definições de estilo serão fechadas para a marcação <hr>.
-
Digite <hr> em qualquer lugar do corpo do documento em HTML. Vai ser adicionada uma linha horizontal ao documento em HTML. As definições de estilo em CSS serão aplicadas sempre que você usar a marcação <hr> no documento em HTML. [4] Seu código deve ficar mais ou menos assim:
<!DOCTYPE html> <html> <head> <style type="text/css"> hr { width: 50%; height: 20px; background-color: red; margin-right: auto; margin-left: auto; margin-top: 5px; margin-bottom: 5px; border-width: 2px; border-color: green; } </style> </head> <body> <h1>Isto é um cabeçalho </h1> <hr> <p1>Isto é um parágrafo separado por uma linha horizontal </p1> </body> </html>
Publicidade
Referências
Sobre este guia wikiHow
Publicidade
































O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade. Este artigo foi visualizado 43 102 vezes.