Este artigo foi escrito em parceria com nossa equipe treinada de editores e pesquisadores que validaram sua precisão e abrangência.
O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade.
Este artigo foi visualizado 183 718 vezes.
Este guia o ensinará a criar uma página de internet simples em HTML (inglês para "linguagem de marcação de hipertexto"). O HTML é um dos componentes fundamentais da internet, sendo basicamente a estrutura de muitas páginas virtuais. Depois de criada, você poderá salvá-la como documento HTML e visualizá-la em seu navegador. Criar uma página HTML é possível usando editores de texto simples encontrados tanto no Windows como no macOS.
Passos
Acrescentando o cabeçalho
-
Abra um editor de texto. Em um computador com Windows, você geralmente poderá usar o Bloco de Notas ou o Notepad++, enquanto no macOS o Editor de Texto será a escolha mais comum:
- Windows: clique em Iniciar, digite bloco de notas ou notepad++ e clique em Bloco de Notas, Notepad++, Sublime ou similar.
- macOS: clique no Spotlight, digite editor de texto e, a seguir, clique em Editor de Texto no topo dos resultados.
-
Digite <!DOCTYPE html> e pressione ↵ Enter. Isso indica ao navegador que se trata de um documento HTML.[1]
-
Digite <html> e pressione ↵ Enter. Essa é a tag de abertura de seu código HTML.
-
Digite <head> e pressione ↵ Enter. Essa é a tag que abre o seu cabeçalho HTML. As informações aqui presentes não costumam ficar visíveis na página final, podendo incluir o título, metadados, folhas de estilo CSS e outras linguagens de script. [2]
-
Digite <title>. Essa é a tag indicativa do título da página.
-
Digite um título para a sua página. Seja tão criativo quanto desejar ao dar nome à sua página.
-
Digite </title> e pressione ↵ Enter. Essa é a tag responsável por fechar o espaço do título.
-
Digite </head> e pressione ↵ Enter. Essa tag fecha o espaço do cabeçalho. O código HTML estará agora próximo a isto:
<!DOCTYPE html> <html> <head> <title>Minha Página</title> </head>
Publicidade
Acrescentando corpo e texto
-
Digite <body> abaixo da tag do cabeçalho. Ela é responsável por dar abertura ao corpo do documento. Tudo o que é aqui inserido ficará visível na página final.
-
Digite <h1>. Essa é a tag responsável por inserir um cabeçalho no documento HTML. Trata-se de um grande texto em negrito que costuma aparecer no topo da página.
-
Digite um cabeçalho para a página. Ele pode ser um título ou uma saudação.
-
Digite </h1> depois do texto no cabeçalho e pressione ↵ Enter. Essa tag serve como fechamento.
- Acrescente cabeçalhos adicionais conforme a necessidade. Há seis opções diferentes a serem criadas através das tags <h1></h1> a <h6></h6>. Elas servem para criar cabeçalhos de tamanhos diversos. Para criar três em tamanhos diferentes e sucessivos, por exemplo, você poderia digitar:
<h1>Bem-vindo à minha página!</h1> <h2>Meu nome é Roberto.</h2> <h3>Espero que goste daqui.</h3>
- Os cabeçalhos demonstram a prioridade ou a importância do texto. Ainda assim, não é necessário usar um cabeçalho superior se você não quiser usar os patamares inferiores. Em outras palavras, é possível acrescentar um <h3> diretamente mesmo que não exista qualquer <h1> em seu código.
- Acrescente cabeçalhos adicionais conforme a necessidade. Há seis opções diferentes a serem criadas através das tags <h1></h1> a <h6></h6>. Elas servem para criar cabeçalhos de tamanhos diversos. Para criar três em tamanhos diferentes e sucessivos, por exemplo, você poderia digitar:
-
Digite <p>. Essa é a tag responsável pela abertura de um parágrafo. O texto nele incluso será exibido em tamanho normal.
-
Digite algum texto. Ele pode ser a descrição de sua página ou qualquer outra informação que queira compartilhar.
-
Digite </p> depois do texto e pressione ↵ Enter. Essa é a tag de fechamento do parágrafo. Aqui está um exemplo de texto em parágrafo em HTML:
<p>Esse é o meu parágrafo.</p>
- Você pode inserir várias linhas de parágrafo em fileira para criar diversos parágrafos sob o mesmo cabeçalho.
- É possível alterar a cor de qualquer texto colocando-o entre as tags <font color="cor"> e </font>. Lembre-se de digitar o nome da cor de sua preferência na seção "cor" (em inglês e mantendo as aspas). Você pode deixar qualquer texto (como cabeçalhos, por exemplo) em uma cor diferente com essas tags. Para deixá-lo azul, basta escrever: <p><font color="blue">Baleias são criaturas fascinantes.</font></p>.
- Você também pode usar negritos, itálicos e outros formatos no HTML. Aqui estão alguns exemplos de como formatar texto com tags HTML:[3]
<b>Texto em negrito</b> <i>Texto em itálico</i> <u>Texto sublinhado</u> <sub>Texto subscrito</sub> <sup>Texto sobrescrito</sup>
- Caso queira usar negrito e itálico como forma de ênfase, além do estilo, use os elementos <strong> e <em> no lugar de <b> e <i>. Isso deixa a página mais fácil de entender com a utilização de tecnologias como um leitor digital[4] ou o modo de leitura oferecido por alguns navegadores.[5]
Publicidade
Acrescentando elementos adicionais ao código
-
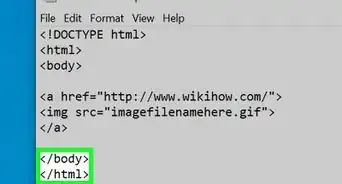
Insira uma imagem na página. É possível acrescentar uma imagem ao código HTML através dos seguintes passos:
- Digite <img src= para abrir a tag.
- Copie e cole o link da imagem depois do sinal de igualdade entre aspas.
- Digite > depois do link para fechar a tag. Se ele for "http://www.minhafoto.com.br/lago", por exemplo, basta digitar:
<img src="http://www.minhafoto.com.br/lago.jpg>>
-
Crie um link para outra página. Você pode inseri-lo no código através dos seguintes passos:
- Digite <a href= para abrir a tag.
- Copie e cole o link depois do sinal de igualdade entre aspas.
- Digite > depois do link para fechar essa porção do código.
- Digite um nome para o link depois do fechamento.
- Digite </a> depois do nome do link para fechar a tag HTML.[6]
Aqui está um exemplo de link para o Facebook:
<a href="https://www.facebook.com">Facebook</a>
-
Insira uma quebra de linha no código. Você pode acrescentá-la digitando <br>. Isso serve para criar uma linha horizontal usada para dividir seções diferentes da página.Publicidade
Personalizando as cores
-
Confira os nomes e códigos das cores HTML oficiais. O World Wide Web Consortium (W3C) administra uma lista oficial de cores que pode ser encontrada em https://www.w3.org/wiki/CSS/Properties/color/keywords. Cada uma delas tem um nome oficial, um código hexadecimal com seis dígitos e um valor decimal. É possível usar qualquer um deles para inserir cores aos elementos de sua página. No exemplo, serão usados os nomes oficiais em inglês.
-
Defina a cor de fundo na tag <body>. Para isso, você acrescentará o atributo style. Suponha que a cor a ser usada seja lavender ("lavanda"):
- <body style="background-color:lavender;">
-
Defina a cor do texto em qualquer tag. Você também pode usar o atributo style para especificar a cor a ser usada dentro de uma tag específica. Imagine, por exemplo, que você queira usar em uma de suas tags <p> a cor midnightblue ("azul da meia-noite").
- <p style="color:midnightblue;">
- Essa variação só afetará o texto que está dentro da tag <p>. Ao começar uma nova tag <p> que também deve apresentar essa tonalidade, você terá que definir esse estilo da mesma forma.
-
Defina a cor de fundo para um cabeçalho ou parágrafo. Assim como quando a cor de fundo foi definida na tag <body>, também é possível definir as cores de fundo em outras tags. Imagine que você queira na tag <p> uma cor lightgrey ("cinza claro") e em um cabeçalho <h1> a cor lightskyblue ("azul celeste claro"):
- <p style="background-color:lightgrey;">
- <h1 style="background-color:lightskyblue;">
Publicidade
Encerrando o documento HTML
-
Digite </body> para fechar o corpo. Depois de haver concluído a adição de textos, imagens e outros elementos no corpo do documento HTML, acrescente essa tag na base para encerrá-lo.
-
Digite </html> para encerrar o documento HTML. Essa tag vai abaixo daquela responsável pela conclusão de todo o documento, após o término. Ela indica ao navegador que não haverá mais código HTML à frente. Todo o documento estará próximo do exemplo:
<!DOCTYPE html> <html> <head> <title>Fanpage da wikiHow</title> </head> <body> <h1>Bem-vindo à minha página!</h1> <p>Essa é a página de um fã da wikiHow. Sinta-se em casa!</p> <h2>Important Dates</h2> <p><i>15 de janeiro de 2019</i> - aniversário da wikiHow</p> <h2>Links</h2> <p>Aqui está um link para a wikiHow: <a href="http://www.wikihow.com.br">wikiHow</a></p> </body> </html>
Publicidade
Salvando e abrindo a sua página
-
Converta o documento em texto simples (apenas para usuários do macOS). Clique no menu Formatar no topo da tela e, a seguir, em Converter em Texto Simples no menu suspenso.
- Esse passo não é necessário ou possível no Windows.
-
Clique em Arquivo. Essa opção se encontra na barra de menus no topo da tela.
-
Clique em Salvar como... no menu suspenso recém-aberto.
- De outro modo, você também pode pressionar Ctrl+S no Windows ou ⌘ Command+S no macOS.
-
Digite um nome para o seu documento HTML. Use o nome que desejar para rotular o documento na caixa de texto "Nome", quer no Windows ou no macOS.
-
Altere o formato do arquivo. Será necessário mudar o documento de um arquivo de texto para que se torne um arquivo HTML através dos seguintes passos:
- Windows: clique na caixa de opções "Tipo:", em "Todos os arquivos" e digite .html ao final do nome do arquivo.
- macOS: substitua .txt ao final do nome do arquivo por .html.
-
Clique em Salvar. O botão se encontra na base da janela. Isso criará um arquivo HTML.
- Arquivos HTML são geralmente abertos com o seu navegador padrão.
-
Feche o editor de texto. Nesse ponto, você está pronto para abrir o arquivo HTML no navegador a fim de visualizá-lo como página virtual.
-
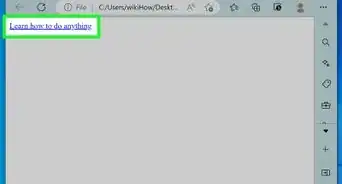
Abra o documento HTML no navegador. Na maioria das situações, bastará clicar duas vezes sobre o documento HTML para isso. Se isso resultar em algum erro, faça o seguinte:
- Windows: clique com o botão direito sobre o arquivo, selecione Abrir com e escolha o navegador de sua preferência.
- macOS: clique uma vez sobre o documento, em Arquivo, selecione Abrir com e escolha o navegador de sua preferência.
-
Edite o documento HTML conforme necessário. Você talvez se depare com erros presentes na página. Para alterá-la, basta editar o texto no código.
- No Windows, basta clicar sobre o documento e em Editar no menu suspenso (ou em Edit with Notepad++ se estiver usando esse programa).
- No macOS, basta clicar sobre o documento para selecioná-lo, clicar em Arquivo, Abrir com e em Editor de Texto. Você também pode simplesmente arrastar o arquivo para o ícone do programa.
Publicidade
Dicas
- Tags devem sempre estar fechadas de forma a espelhar suas contrapartes. Por exemplo, <tag1><tag2> devem estar encerradas com </tag2></tag1>.
- Você pode acrescentar um texto rolante usando a tag <marquee></marquee>, mas tenha em mente que ela pode não ser reconhecida por alguns navegadores.
- Muitas pessoas optam pelo Notepad++ para escrever e compilar seus códigos.
- Se quiser centralizar uma imagem presente na página, você pode digitar <class="center"> depois do nome do arquivo na tag img (por exemplo, <img src="link" class="center">).
Avisos
- É melhor hospedar as suas próprias imagens em um diretório como o Imgur ou similar se quiser que estejam na página. Apoiar-se nas imagens de terceiros pode resultar em violações de direitos autorais.
Referências
- ↑ https://www.w3schools.com/howto/howto_website.asp
- ↑ https://www.w3schools.com
- ↑ https://www.w3schools.com/html/html_formatting.asp
- ↑ https://alistapart.com/article/conversational-semantics/
- ↑ https://alistapart.com/article/accessibility-for-vestibular/#section6
- ↑ https://www.w3schools.com/html/html_links.asp

















































































.webp)


O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade. Este artigo foi visualizado 183 718 vezes.