Este artigo foi coescrito por Jessica Andzouana. Jessica Andzouana é Engenheira de Software em San Francisco. Com mais de cinco anos de experiência profissional em desenvolvimento de software, arte digital e design, tem particular interesse em tecnologias emergentes, como blockchain e AI. Sua experiência em programação e como artista, aliada a uma mentalidade voltada a um bom design, oferece-lhe uma perspectiva nova e única para resolver problemas de sua área. Ela trabalha na Alcacruz como Engenheira de Software e é formada em Ciências da Computação e Arte de Estúdio pela Santa Clara University.
Este artigo foi visualizado 232 769 vezes.
A codificação correta requer o uso de CSS (do Inglês, Cascading Style Sheets, ou, em Português, Folhas de Estilo em Cascata) para alinhar coisas em HTML, mas nem todos os sites permitem que você customize as folhas de estilo para alinhar da maneira correta partes de sua página da web. Descubra como alinhar algo em HTML para aparecer da maneira que deseja, mesmo quando não puder adicionar uma folha de estilo ao site para fazer isso. Esta técnica é chamada de CSS "inline".
Passos
Alinhe Texto com HTML
-
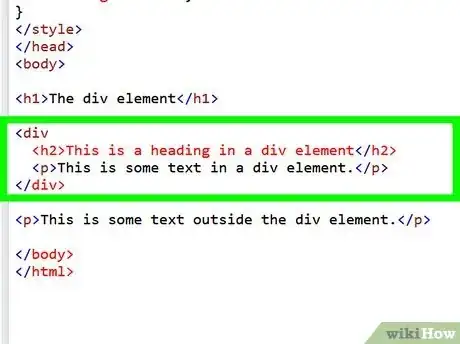
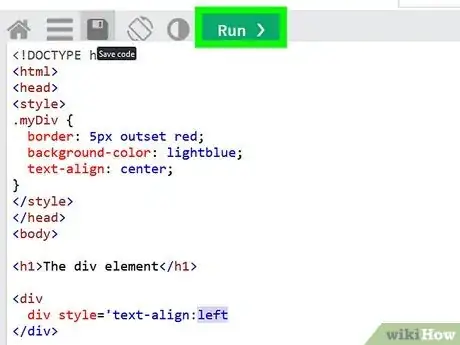
Cerque cada seção que terá o alinhamento modificado com a tag "div". Isto significa que é necessário adicionar "div" dentro dos símbolos de "menor que" (<) e "maior que" (>) antes do primeiro marcador HTML que terá seu alinhamento mudado.
-
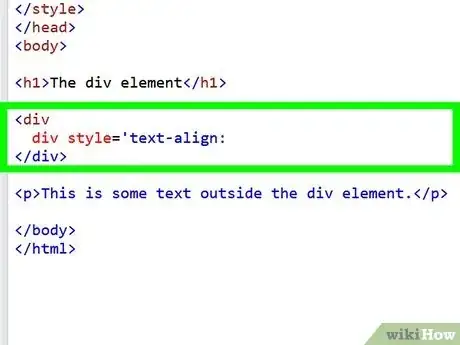
Determine como precisa modificar o alinhamento do texto naquela "div".
-
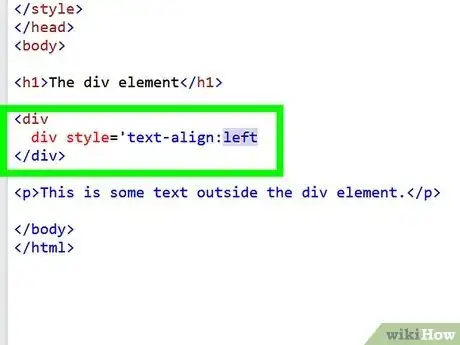
Se precisar alinhar o texto á esquerda, mude a tag "div" para que o texto seguinte fique entre os símbolos "<>": div style='text-align:left'.
- Se precisar alinhar o texto para a direita, mude a tag "div" para "div style='text-align:right'" dentro dos símbolos "<>".
- Se precisar alinhar o texto para o meio, mude a tag "div" para "div style='text-align:center'" dentro dos símbolos "<>".
- Se for necessário justificar o texto, mude a tag "div" para "div style='text-align:justify'" dentro dos símbolos "<>".
-
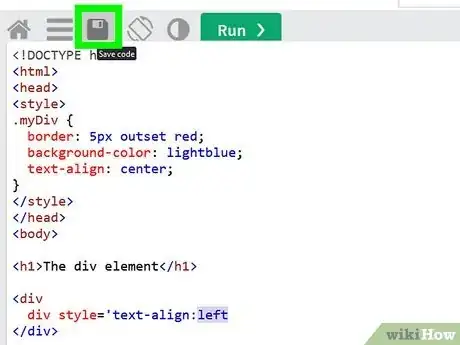
Salve suas modificações.
-
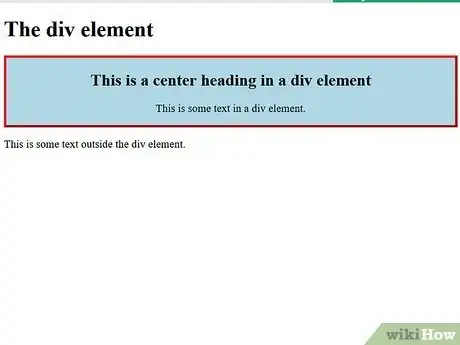
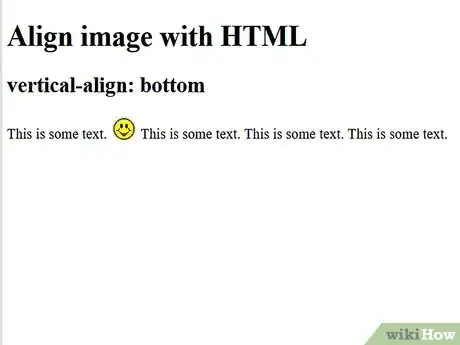
Verifique a aparência do seu conteúdo para certificar-se que o alinhamento funcionou.
- Se não funcionou, então o site possui uma codificação específica em sua folha de estilos que substitui seu "div". Substitua a folha de estilos daquele site adicionando a versão apropriada de "style='text-align:right'" dentro da tag de abertura de cada elemento, para que seu alinhamento seja modificado. Por exemplo, uma tag "p" se tornaria "p style='text-align:right'" dentro dos símbolos "<>".
-
Divirta-se vendo seu texto sendo mostrado exatamente como você desejava.Publicidade
Alinhar Imagens com HTML
-
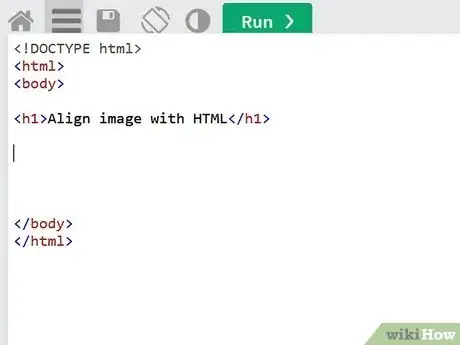
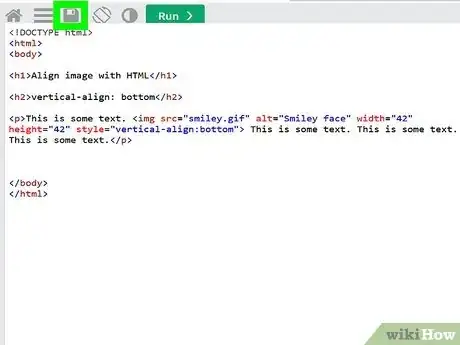
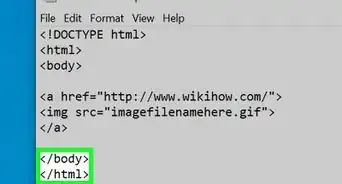
Encontre o código HTML para a imagem que você deseja alinhar.
-
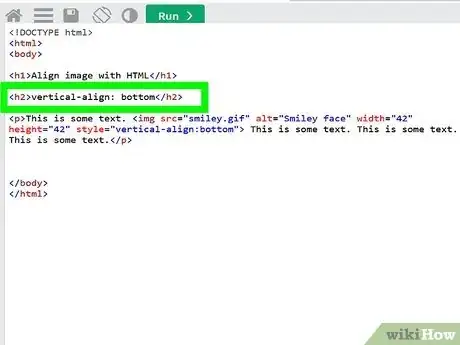
Edite a tag "img" para adicionar a propriedade de "flutuação" (float) adequada a ela.
- Se precisa que a imagem fique à esquerda, adicione "style='float:left'" à tag, para que fique "img style='float:left'", dentro dos símbolos "<>".
- Se precisar que a imagem fique à direita, adicione "style='float:right'" à tag, para que fique "img style='float:right'" dentro dos símbolos "<>".
- Se precisar que a imagem fique no centro, o código é um pouco mais complicado. Não existe a propriedade "float:center", portanto, você precisa adicionar "style='align:center;text-align:center'" à tag, para que fique "img style='align:center;text-align:center'", novamente com os símbolos "<>".
-
Salve seu código.
-
Desfrute de suas imagens alinhadas!Publicidade
Dicas
- Você pode ter visto a tag "p align='center'" (dentro de <>) sendo usada para mudar o alinhamento do texto. Evite-a, pois ela está desatualizada, e é apenas questão de tempo para que os principais navegadores parem de dar suporte a ela.
- As instruções de como alinhar imagens com HTML também irão permitir a você alinhar seções com HTML. Cerque a seção com as marcações "div", como nas instruções de como alinhar texto com HTML. Adicione a propriedade "float" tanto nas tags "div", como nas tags "img", nos direcionamentos de alinhamento de imagem.
- Se o código não for mostrado corretamente de maneira alguma, é possível que o site possua um filtro, para tirar qualquer codificação HTML. No entanto, também é possível que falte um ponto e vírgula, um sinal de "maior que", ou "menor que", ou aspas em sua codificação, e qualquer um que faltar evitará que seu código funcione. Verifique isto, particularmente se algum código está sendo aplicado corretamente em alguns lugares e não em outros.