X
Este artigo foi escrito em parceria com nossa equipe treinada de editores e pesquisadores que validaram sua precisão e abrangência.
O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade.
Este artigo foi visualizado 88 126 vezes.
Este artigo vai ensiná-lo a criar uma página web simples à base de texto usando o aplicativo "Bloco de notas" em um computador Windows. A linguagem usada é a HTML.
Passos
Parte 1
Parte 1 de 4:
Criando um documento HTML
-
Procure o "Bloco de notas" digitando bloco de notas. Em seguida, você verá uma lista de itens correspondentes perto do topo do menu "Iniciar".
-
Clique em Bloco de notas. Ele tem um ícone de um caderno e está no topo da lista de resultados. Em seguida, o "Bloco de notas" será aberto.
-
Clique em Arquivo no canto superior esquerdo da janela. Em seguida, um menu suspenso será exibido.
-
Clique em Salvar como... no menu suspenso. Em seguida, a janela "Salvar como" será aberta.
-
Clique na caixa suspensa "Salvar como tipo". Essa opção está perto do final da janela, e deverá aparecer rotulada como "Documentos de texto (*.txt)". Fazê-lo vai abrir um menu suspenso.
-
Clique em Todos os arquivos no menu suspenso. Agora, você poderá salvar o arquivo como um documento HTML.
-
Selecione um local de destino. No lado esquerdo da janela, clique no nome da pasta na qual você deseja salvar o documento.
- Por exemplo, para salvá-lo na área de trabalho, desça a barra lateral e clique em Área de trabalho.
-
Digite um nome seguido da extensão "html". Clique na caixa de texto "Nome do arquivo" e digite o nome desejado juntamente com a extensão .html.
- Por exemplo, para dar o nome à sua página de "olá", digite olá.html.
-
Clique em Salvar. Em seguida, o documento do "Bloco de notas" será salvo em HTML. Neste ponto, você pode seguir com a configuração da estrutura inicial da página web.
- Caso o "Bloco de notas" feche acidentalmente ou você precise abrir o documento mais tarde, clique no arquivo HTML com o botão direito e selecione Editar no menu suspenso resultante.
Publicidade
Parte 2
Parte 2 de 4:
Configurando a página web
-
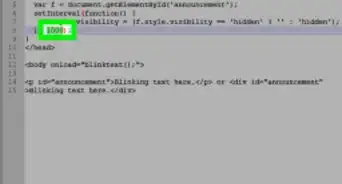
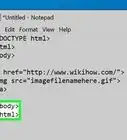
Adicione a tag de linguagem da página web. A primeira tag que precisa ser adicionada informa o "Bloco de notas" que o resto do documento usará a linguagem HTML. Para fazê-lo, digite o seguinte no seu documento:
<!DOCTYPE html> <html>
-
Adicione as tags "head". Essas tags marcam o início e final do título da página, criadas no próximo passo. Por ora, digite apenas <head> depois da tag "<html>", pressione a tecla ↵ Enter duas vezes para deixar um espaço e digite </head>.
-
Adicione o título da página web. O título, que deve ser inserido entre as tags "<title></title>", precisa ser inserido entre as tags "head". Ele dita o nome do website, exibido na aba do navegador de internet. Para adicionar um cabeçalho ao nome do website, como "Meu website", por exemplo, digite o seguinte:
<title>Meu website</title>
-
Adicione a tag "body". Todo o código da página web deve ser inserido entre essas tags, que por sua vez devem ser inseridas abaixo da tag "</title>":
<body> </body>
-
Feche a tag de linguagem HTML. A última tag do documento será a do HTML, representando o final da página. Digite </html> abaixo da tag "</body>" para encerrar a tag HTML.
-
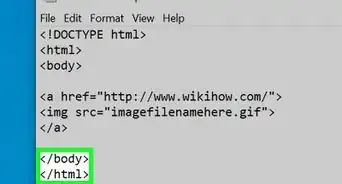
Analise o documento HTML criado até o momento. Neste ponto, o documento deverá estar mais ou menos assim:
<!DOCTYPE html> <html> <head> <title>Meu website</title> </head> <body> </body> </html>
-
Salve o documento. Para fazê-lo, utilize o atalho Ctrl+S. Agora, você pode continuar adicionando os elementos da página, como parágrafos e cabeçalhos, ao documento.Publicidade
Parte 3
Parte 3 de 4:
Adicionando elementos de uma página web
-
Saiba que todos os elementos da página devem ser inseridos entre as tags "body". Qualquer um deles - mesmo cabeçalho ou parágrafo - precisa ser digitado depois da tag "<body>" e antes da tag "</body>".
-
Adicione o website ao cabeçalho principal. Digite <h1></h1> entre as tags "body", depois digite o texto desejado entre as tags "<h1></h1>". Por exemplo, para criar uma página com o cabeçalho "Bem-vindo", digite o seguinte:
<h1>Bem-vindo</h1>
- Você pode usar das tags "<h2></h2>" até "<h6></h6>" para criar cabeçalhos menores ou maiores.
-
Adicione um parágrafo de texto à página. Digite as tags "<p></p>", e, entre elas, o texto desejado. Ao final, o código deverá ficar mais ou menos assim:
<p>Este é o meu website. Vote em mim para presidente de sala!</p>
-
Force uma quebra de parágrafo. Caso queira espaço extra entre um parágrafo ou cabeçalho, digite <br> após a tag de encerramento da linha. Por exemplo, para criar uma quebra de linha após um parágrafo, o código deverá ficar mais ou menos assim:
<p>Este é o meu website. Vote em mim para presidente de sala!</p><br> <p>Eu também gosto de batatas.</p>
- Você pode usar uma tag "<br>" adicional depois da primeira para adicionar outra quebra de linha, criando, assim, um espaço entre o primeiro e segundo parágrafo.
-
Adicione formatação ao texto. É possível aplicar o efeito negrito, itálico e sublinhado (bem como texto sobrescrito e subscrito) em qualquer palavra, frase ou bloco de texto, contanto que eles estejam entre as tags apropriadas:
<b>Texto negrito</b> <i>Texto itálico</i> <u>Texto sublinhado</u> <sup>Texto sobrescrito</sup> <sub>Texto subscrito</sub>
-
Analise a aparência da página web. Embora os elementos da página possam variar, o documento deverá estar mais ou menos assim:
<!DOCTYPE html> <html> <head> <title>Meu website</title> </head> <body> <h1>Bem-vindo!</h1> <p>Este é o meu website. Espero que você goste!</p> <p><b>Este texto está em negrito para dar ênfase.</b></p> <p><i>O texto em itálico é um pouco estranho.</i></p> </body> </html>
Publicidade
Parte 4
Parte 4 de 4:
Testando a página web
-
Salve o documento. Para fazê-lo, utilize o atalho Ctrl+S. Fazê-lo garante que o documento HTML exiba a versão mais recente da página ao abri-la.
-
Clique com o botão direito sobre o documento HTML. Em seguida, um menu suspenso vai aparecer.
-
Selecione Abrir com no menu suspenso. Fazê-lo vai abrir um menu pop-up.
-
Selecione um navegador de internet. Todos os navegadores de internet são capazes de abrir documento HTML, então escolha a opção do seu agrado no menu pop-up. Em seguida, a página será aberta no navegador selecionado.
-
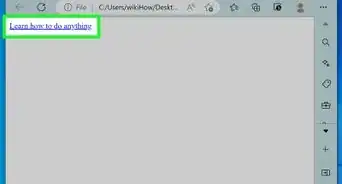
Analise sua página web. Se a formatação estiver boa, você poderá fechar o "Bloco de notas".
- Caso queira continuar editando o documento HTML, voltei ao "Bloco de notas" e faça as edições necessárias, lembrando de salvar o documento arquivo depois.
Publicidade
Dicas
- Você também pode definir a cor do plano de fundo ou alterar a cor da fonte usando linguagem CSS junto com o documento HTML.
Publicidade
Sobre este guia wikiHow
Publicidade











































































.webp)


O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade. Este artigo foi visualizado 88 126 vezes.