I want to capture my webpage, In order to this I find html2canvas, when I use as shown below ,my UTF-8 (persian) characters get in trouble and this direction destroyed as you see.
HTML:
<div id="wrapper">
<span>این کاراکتر ها بهم میریزند</span>
</div>
JavaScript:
$(document).ready(function() {
html2canvas($("#wrapper"), {
onrendered: function (canvas) {
theCanvas = canvas;
document.body.appendChild(canvas);
canvas.toBlob(function (blob) {
saveAs(blob, "Dashboard.png");
});
}
});
});
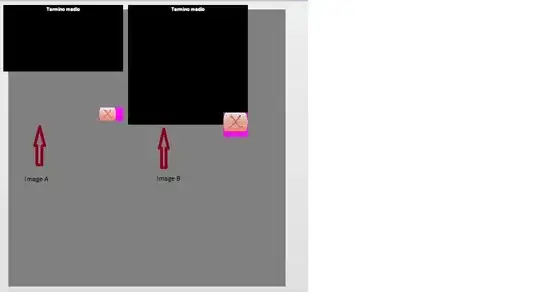
WebPage:

Captured WebPage via html2canvas:

you can see full example here
What is wrong with my implementation?