Este artigo foi coescrito por Jessica Andzouana. Jessica Andzouana é Engenheira de Software em San Francisco. Com mais de cinco anos de experiência profissional em desenvolvimento de software, arte digital e design, tem particular interesse em tecnologias emergentes, como blockchain e AI. Sua experiência em programação e como artista, aliada a uma mentalidade voltada a um bom design, oferece-lhe uma perspectiva nova e única para resolver problemas de sua área. Ela trabalha na Alcacruz como Engenheira de Software e é formada em Ciências da Computação e Arte de Estúdio pela Santa Clara University.
Este artigo foi visualizado 704 467 vezes.
Este artigo o ensinará a inserir espaços e quebras de linha em páginas HTML. Não adianta pressionar a tecla da barra de espaço mais de uma vez, porque só aparecerá um espaço em branco. É preciso usar marcações específicas.
Passos
Usando HTML
-
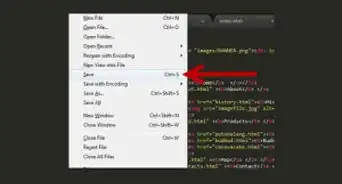
Abra um arquivo HTML. Dá para editá-lo com um editor de texto comum como o Bloco de Notas (Windows) ou o Editor de Texto (Mac) ou um programa específico, como o Adobe Dreamweaver. Siga os Passos abaixo para abrir o arquivo:
- Procure-o no Explorador de Arquivos do Windows ou Finder do Mac.
- Dê um clique com o botão secundário do mouse na página HTML que deseja editar.
- Escolha a opção Abrir com.
- Clique no programa que você quer usar para editar o arquivo.
-
Pressione a barra de espaço para adicionar um espaço. Para dar apenas um espaço, é muito simples: basta posicionar o cursor do mouse no local desejado e apertar a barra de espaço. As páginas HTML só mostram um espaço em branco entre as palavras, não importando quantas vezes você pressiona a tecla.
-
Digite para obrigar o navegador a mostrar mais um espaço em branco. Ele é chamado espaço sem quebra porque impede que ocorra a quebra de linha.[1]
- Por exemplo, ao digitar Olá! Tudo bem?, você adiciona um espaço entre Olá! e Tudo bem?.
- O uso excessivo do caractere faz os navegadores adicionarem as quebras de linha de uma forma indesejável e dificulta a leitura.[2]
- Também é possível escrever   para forçar a colocação de um espaço em branco.
-
Insira espaços de várias extensões. Dá para colocar um espaço em branco mais longo com os procedimentos descritos abaixo:[3]
- Dois espaços — Digite  
- Quatro espaços — Digite  
- Recuo — Digite
Publicidade
Usando CSS
-
Abra um arquivo HTML ou CSS. O estilo CSS pode ser aplicado no cabeçalho de uma página HTML ou ficar em arquivo próprio.
- O cabeçalho das páginas HTML se localiza no início do arquivo e entre as marcações "<head>" and "</head>".
-
Crie uma seção de estilo CSS. Ela deve ficar no cabeçalho do documento HTML ou em um arquivo de folha de estilos separado. Use as seguintes marcações para criar a seção ou o arquivo CSS:
- Escreva <style> para abrir a seção. Coloque após a tag todo o código CSS.
- Digite </style> para fechar a seção. O código CSS tem que terminar antes da tag de fechamento.
-
Escreva a seguinte linha de código na área de estilo: p {indent-text: 5em;}. Assim, você faz um recuo de cinco espaços em branco.
- É possível ajustar a quantidade de espaços em branco colocando um número diferente após "indent-text:".
- A unidade em equivale a um espaço no tamanho da fonte atual. Você pode usar outras unidades, como percentual (por exemplo, "indent-text: 15%;") ou medidas de espaço (por exemplo, "indent-text: 3mm;").
-
Digite <p> onde você deseja inserir um espaço de recuo. Ele deve ir em qualquer lugar do arquivo HTML que precise de recuo. Os espaços em branco seguirão as especificações que você definiu.Publicidade
Usando texto pré-formatado
-
Abra um arquivo HTML. Dá para editá-lo com um editor de texto comum como o Bloco de Notas (Windows) ou o Editor de Texto (Mac) ou um programa específico, como o Adobe Dreamweaver. Siga os passos abaixo para abrir o arquivo:
- Procure o arquivo no Explorador de Arquivos do Windows ou Finder do Mac.
- Dê um clique com o botão secundário do mouse na página HTML que deseja editar.
- Escolha a opção Abrir com.
- Clique no programa que você quer usar para editar o arquivo.
-
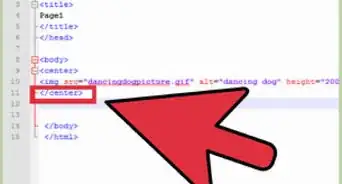
Digite <pre> antes do texto que você quer pré-formatar. É a tag de abertura para a pré-formatação.
-
Escreva o texto após a tag "<pre>" exatamente da forma como você quer que seja exibido. Com a pré-formatação, os espaços e quebras de linhas são mostrados de acordo com o uso das teclas Barra de Espaço e Enter, respectivamente. [4]
-
Digite </pre> após o texto. Assim, você encerra a pré-formatação.Publicidade
Dicas
- Se os espaços em branco aparecerem como símbolos estranhos no navegador, é provável que haja dados a mais incluídos pelo processador de texto e que não devem ser mostrados em uma página web. Evite esse problema usando um editor de texto simples como o Bloco de Notas e o Editor de Texto.
- O CSS é um meio mais poderoso e preciso de formatar a página, incluindo os aspectos de espaçamento.
- O espaço sem quebra
é um tipo de caractere que deve ser incluído na forma de um código, pois não existe no teclado.
Avisos
- O caractere que faz a mesma função da tecla Tab ↹ nas páginas HTML é o
	e nem sempre funciona como esperado. Um arquivo HTML não tem tabulação, de modo que o caractere não faz nada. - Sempre escreva o seu código HTML em um editor para programação ou de texto simples. Nunca use um processador de texto de uso geral como o Word ou Writer (LibreOffice).





















































.webp)

