Este artigo foi escrito em parceria com nossa equipe treinada de editores e pesquisadores que validaram sua precisão e abrangência.
O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade.
Este artigo foi visualizado 161 055 vezes.
O alinhamento de imagens é uma parte importante da programação de páginas da internet. Infelizmente, conforme os métodos de programação evoluem, algumas tags HTML caem em desuso e deixam de ser reconhecidos pelos navegadores. Para centralizar uma imagem em HTML, experimente os métodos abaixo. Caso eles não funcionem, pode ser uma boa ideia trocar para o Cascading Style Sheets (CSS).
Passos
Alinhando no texto
-
Não use a palavra “center” na tag. Na programação em HTML, você pode alinhar textos com “center”, mas, para imagens, é preciso usar a palavra “middle”. Como uma imagem não é um elemento em linha, ela deve ser identificada a partir da relação com os outros elementos.
-
Comece uma linha de código nova. Insira uma tag de parágrafo para indicar o começo de uma nova linha. Comece a tag com <p> e digite o texto.
-
Para inserir a imagem, digite <img src=”Nomedaimagem.gif”. Em seguida, digite alt=”descrição da imagem” para inserir a descrição da imagem.
- O código “src” informa a URL da imagem ao site.
- Já a seção “alt” informa o título da imagem.
-
Especifique o alinhamento da imagem. Digite align=”middle”> no fim da parte da tag referente à imagem.[1]
-
Adicione mais textos. Depois, feche a tag com </p>. Uma tag inteira ficaria mais ou menos assim: <p>Estamos aprendendo a usar HTML. <img src=”dancingdogpicture.gif” alt=”dancing dog” align=”middle> O exemplo terminou. </p>.Publicidade
Alinhando em uma tag de centralização
-
Crie um novo elemento e centralize-o. Você pode inserir a imagem dentro do elemento centralizado, mas isso vai criar um espaço extra em volta do elemento.
-
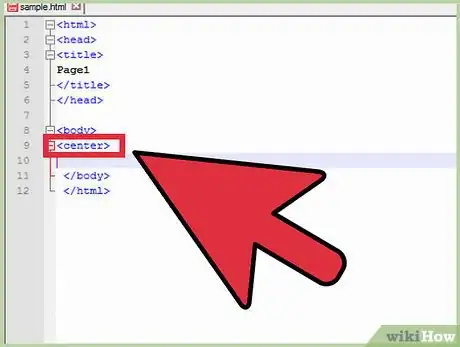
Comece uma linha de código novo. Centralize o elemento logo no começo. Digite <center>.
-
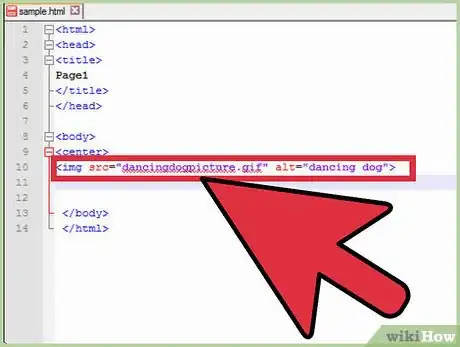
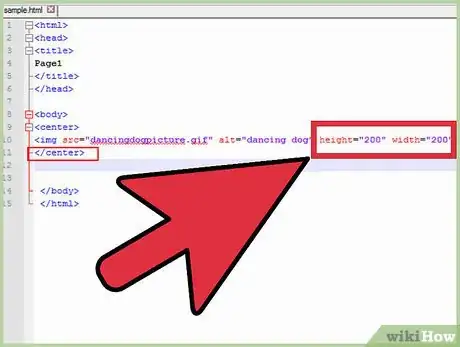
Adicione a tag de imagem. Digite <img src=”cachorrodançando.gif” alt=”cachorro dançando”.
-
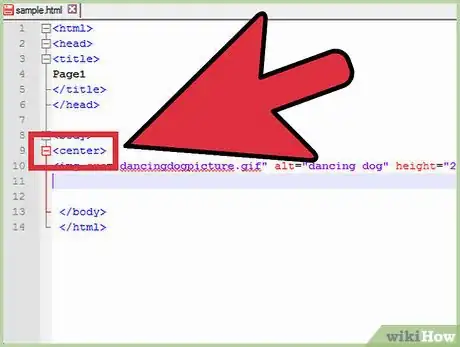
Especifique a altura (height) e a largura (width) da imagem. Digite height=”200”width=”200”>, ou insira os valores que você desejar. Essa é a última parte do pedaço da tag referente à imagem.
-
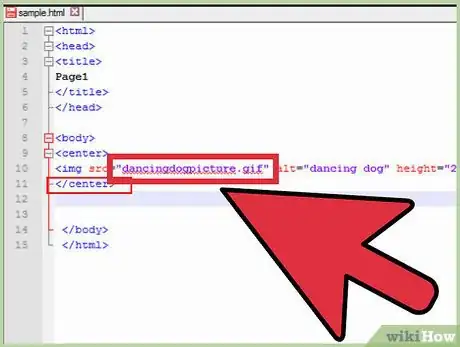
Termine a tag com </center>. Uma tag inteira ficaria mais ou menos assim:
<center><img src=”imagemdecachorrodançando.gif” alt=”cachorrodançando” height=”200” width=”200”></center>.[2]Publicidade
Avisos
- Lembre-se de que tanto a tag de alinhamento quanto a de centralização podem ficar defasadas e não serem mais usadas no futuro. Embora isso não tenha uma data certa para acontecer, eventualmente, os navegadores vão parar de reconhecê-las e você terá que atualizar o site para CSS ou HTML5.

























































.webp)


O wikiHow possui uma Equipe de Gerenciamento de Conteúdo que monitora cuidadosamente o trabalho de nossos editores para garantir que todo artigo atinja nossos padrões de qualidade. Este artigo foi visualizado 161 055 vezes.