Alternative Solution #1: Register Scripts as Macros
You may bind scripts as Google Sheets macros for faster results. For a quick guide on macros with Google Apps Script, you may view the Google Sheets Macro page.
Script
You may bind the following scripts:
function increaseValue() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var values = ss.getActiveSheet().getActiveRange().getValues();
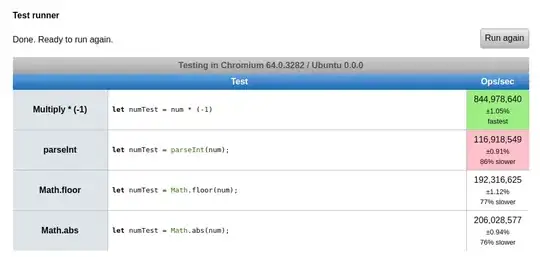
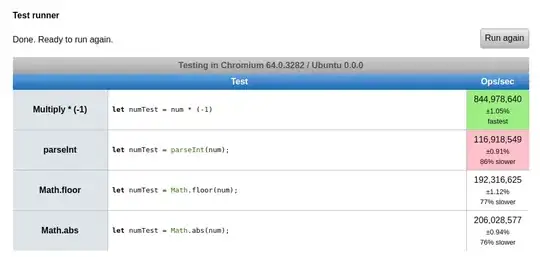
var out = values.map(x=>x.map(y=>parseInt(y)+1));
ss.getActiveSheet().getActiveRange().setValues(out);
}
function decreaseValue() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var values = ss.getActiveSheet().getActiveRange().getValues();
var out = values.map(x=>x.map(y=>parseInt(y)-1));
ss.getActiveSheet().getActiveRange().setValues(out);
}
Output:
For the script's function, I bound them to ctrl+alt+shift+1 and ctrl+alt+shift+2 macros.

NOTE: As what can be seen in the demonstration, the script would return #NUM! when the cell is empty.
Alternative Solution #2: You may use Check Boxes
I noticed that you can automate the addition and removal of check boxes using the insertCheckboxes() and removeCheckboxes() functions, respectively. So I had this idea wherein you may use check boxes as a substitute for buttons if you want to generate multiple check boxes.
Script
For this, an onEdit() script (which you may use as the basis for your code) is used.
function onEdit(e) {
var column = e.range.getColumn();
var row = e.range.getRow();
var ss = SpreadsheetApp.getActiveSpreadsheet();
if (column == 1) {
try {
if (e.value.length > 0) {
ss.toast('Adding Checkboxes');
ss.getActiveSheet().getRange(row,2,1,2).insertCheckboxes();
}
}
catch {
ss.toast('Removing Checkboxes');
ss.getActiveSheet().getRange(row,2,1,2).removeCheckboxes();
}
}
else if (column == 2) {
var value = ss.getActiveSheet().getRange(row,1,).getValue() + 1;
ss.toast('Increase Value');
ss.getActiveSheet().getRange(row,1,).setValue(value);
}
else if (column == 3) {
var value = ss.getActiveSheet().getRange(row,1,).getValue() -1;
ss.toast('Decrease Value');
ss.getActiveSheet().getRange(row,1,).setValue(value);
}
}
Output
I have made a test case for the script wherein a user will add numerical values to column A which triggers the generation of check boxes in its corresponding columns B and C.

Removing a value in column A would remove the check boxes.

Changing the values of the check boxes from false to true and vice versa will trigger the increment or decrement of values (as seen below):

References: