In my SwiftUI app, I have an image in my asset catalog with an aspect ratio of 1:1. In my code, I have an Image view with a different aspect ratio that clips the image to the new size:
Image("My Image")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 300, height: 250)
.clipped()
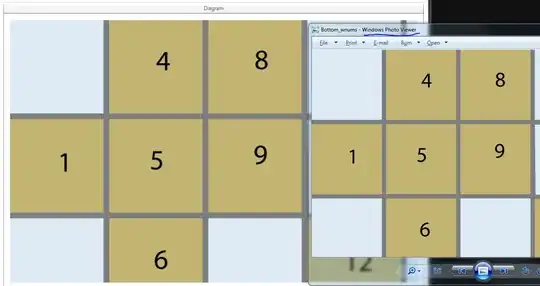
But when I attach a context menu to this image (with the contextMenu modifier), the original aspect ratio is still there, but with transparent padding:
How do I keep the image clipped to the new frame inside the context menu, so there's no padding?