I'm facing an issue here.
For Facebook debugging reasons, I made a host entry in my hosts file which looks like this:
127.0.0.1 local.fablelane.com
The error
Now, when I try to load the IIS Express server, I get an error 400 (Bad Request), which looks like this in Chrome.

Settings
My Visual Studio 11 settings are as follows.

Edit 1
It should be noted that when I enter "localhost:2000" in the browser, it works just fine.
Edit 2
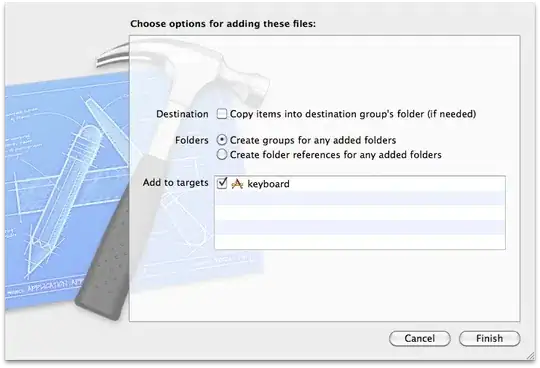
If I change the project URL to "http://local.fablelane.com:2000/", the following error-message pops up. I am running Visual Studio 11 as an administrator by the way.