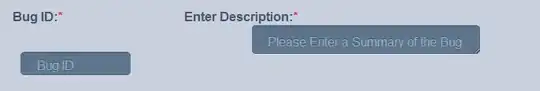
I am trying to create a web application and in it I want these two fields to display inline(check the Image below). Now the BugID is an <input> element and the Description is a <textarea>. Currently I have this:
<div class="some">
<h3 id="title1">Bug ID:<span class="required">*</span></h3>
<h3 id="title">Enter Description:<span class="required">*</span></h3>
<br/>
<div class="inputs">
<input size="8" maxlength="8" name="BugID" type="text" id="BugID" placeholder="Bug ID" style="width:100px" />
<textarea rows="5" id="Summary" name="summary" placeholder="Please Enter a Summary of the Bug" ></textarea>
</div>
</div>
And the CSS:
.inputs input, textarea{
display:inline;
}
Is this wrong? How should I be doing this?