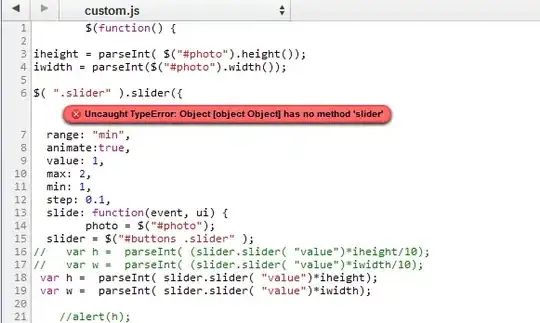
Here is the page url http://meracd.com/design/disc_designer.php?disc=cd
I've used jqueryUI for the slider. But it isn't working. I've loaded jquery and jquery UI before the custom.js script.

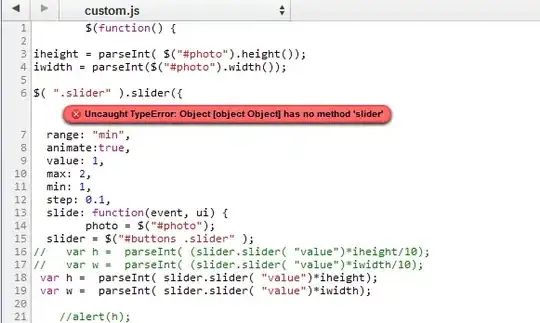
Here is the page url http://meracd.com/design/disc_designer.php?disc=cd
I've used jqueryUI for the slider. But it isn't working. I've loaded jquery and jquery UI before the custom.js script.

You have multiple instances of jQuery on your page.
Your jQuery UI Slider Plugin is attaching to window.jQuery (which is version 1.6.2), but your custom.js code is trying to run against window.$ (which is version 1.6.4).
You need to either:
noConflict() to resolve which jQuery gets access to the $ variable.You saved my day, in my case, adding noConflict() solved my problem
sample of my code
#MVC 4
<script src="/Scripts/jquery-1.8.3.js"></script>
<script src="/Scripts/jquery-ui-1.9.2.js"></script>
jQuery.noConflict();
$(function(){
// var $searchBox = $("input#SearchString");
$("input#SearchString").autocomplete({
source: []
});
});
I just want to say that I had a similar issue and solved it by upgrading my version of JQuery. I had a really old version on the site and by updating to the latest one the issue was resolved.