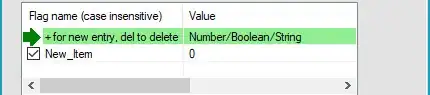
we have an Angular 14 App that needs to be updated to 16, but somehow the stylesheets get messed up. It seems there are still the same scss files, but several attributes aren't present. In the Angular 14 Version it looks like this:
And after the update like this:
Do I have to fix all the broken parts manually or is there another way to do this?