We have migrated our angular11 project to angular15 version, and we have upgraded angular material version to 15 version. In angular11 version date picker was working fine,but after upgrading it is not displaying time
<div>
<mat-form-field class="date-picker" appearance="outline">
<mat-label>From</mat-label>
<input id="from_date" matInput [ngxMatDatetimePicker]="frompicker"
[(ngModel)]="fromDate"
(ngModelChange)="onFromToChanged()">
<mat-datepicker-toggle matSuffix [for]="frompicker"></mat-datepicker-toggle>
<ngx-mat-datetime-picker #frompicker>
</ngx-mat-datetime-picker>
</mat-form-field>
<mat-form-field class="date-picker" appearance="outline">
<mat-label>To</mat-label>
<input id="toDate" matInput [ngxMatDatetimePicker]="topicker"
[(ngModel)]="toDate"
(ngModelChange)="onFromToChanged()">
<mat-datepicker-toggle matSuffix [for]="topicker"></mat-datepicker-toggle>
<ngx-mat-datetime-picker #topicker [enableMeridian]="enableMeridian"></ngx-mat-datetime-picker>
</mat-form-field>
</div>
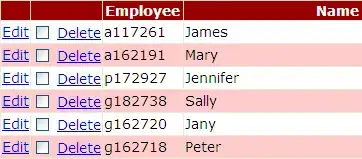
this is our code, and in angular11 version it was working like this
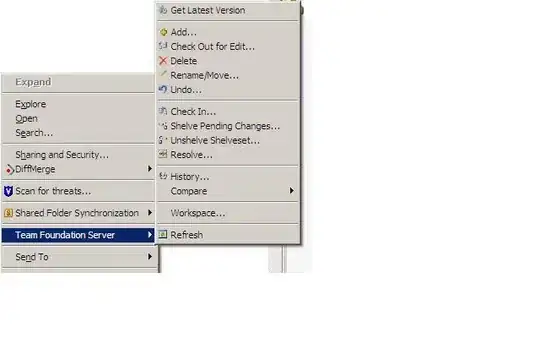
but after migration getting like this, time not displaying and there is no tick button.
can anyone help me to figure out the issue