I am making a Rating List Criteria for My Flutter App. I have a list of criteria from a API call, and in the Flutter App I make a ListView.Builder inside of a showModalBottomSheet
ListView.builder(
itemCount: itemListApi.length,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
final cat = itemListApi[index];
return RatingCriterias(catagory: cat);
}
),
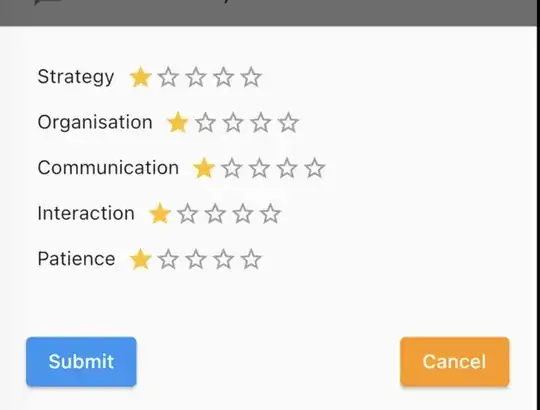
In my RatingCriterias() function I have The FF. :: (Here is the Image)

I want to give rating for each Criteria
// packadge I am using
import 'package:flutter_rating_native/flutter_rating_native.dart';
//....
Widget build(BuildContext context) {
var data = widget.catagory;
return Row(
children: [
Text(data.criteriaName),
const SizedBox(height: 10,),
/* This is not clickable: START */
FlutterRating(
rating: 1, size: 20,
onRatingChanged: (value) {
setState(() {
rating = value;
});
}
),
/* This is not clickable: END */
],
);
}
The Issue is that the rating is not clickable
Or what are other suggestions to make this work? Or Other lib to use?
Thank you in advance !
