An JW Player instance embedded in an iframe is producing CLS when autoplayed. A div inside the iframe (some measurements indicate a div with the classes jw-controls jw-reset) seems to start rendered with a top position and the height of the video container, then it reduces size and changes position.
Is there a way to prevent this?
I've tried adding some inline style and attributes to the iframe element (position, width), but that didn't work.
Steps to reproduce:
- Paste this html into a html document and open it in Google Chrome.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="post__content-wrapper">
<div class="iframe_wrapper"><iframe style="position: relative" width="100%" height="400" class="iframe__video"
frameborder="0" src="https://www.starmag.com/player/index/114370/3/13">
</iframe></div>
<figcaption class="post__excerpt"> Dans la réserve de Sabi Sand Game, en Afrique du Sud, un homme est à la
recherche de lions. Mais il va tomber sur les félins plus vite qu'il ne le pensait ! </figcaption>
</div>
</body>
</html>
- Open DevTools and toggle device view on.
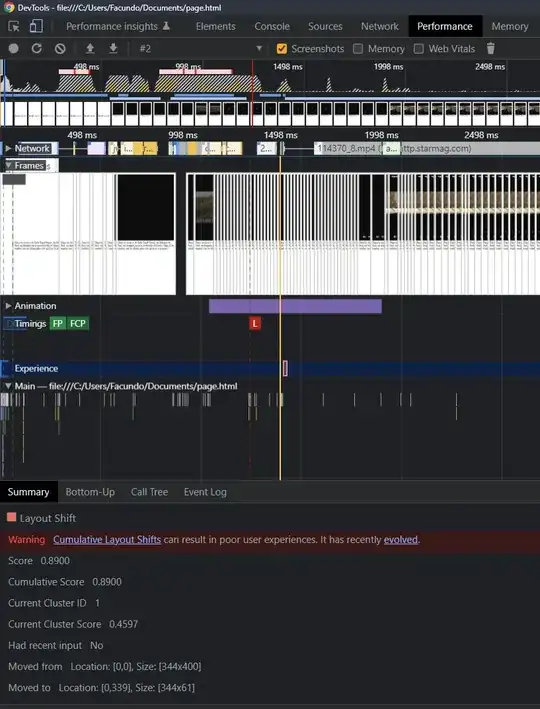
- Check CLS issues in either the Performance tab->Start profiling and reload the page->Experience->CLS

or the Performance Insights (lab) tab -> Measure page load-Insights->Cumulative Layout Shift

Also, the issue can be found in the production environment on this site: https://www.starmag.com/video/videos-du-jour/les-calculs-sont-pas-bons-kevin-la-video-humoristique-dines-reg-fait-le-buzz-352768.html CLS will be detected on mobile, on the pages that contain autoplaying video
Environment
- Google Chrome Version 113.0.5672.94 (Official Build) (64-bit)