I'm working on an app that uses a Scrollview -> StackView -> button, imageview, textview view hierarchy. (I'm building the view programmatically rather than using storyboard. I'm using a scrollview as the top view so it will handle pinch/zoom for me.
If I start the app in portrait mode, things layout like I want. If I then rotate to landscape, the layout does not adjust properly. Same for starting in landscape and then rotating to portrait -- the layout does not adjust correctly.
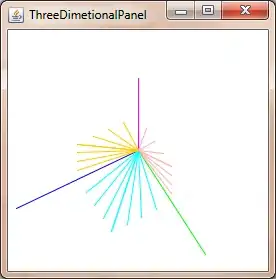
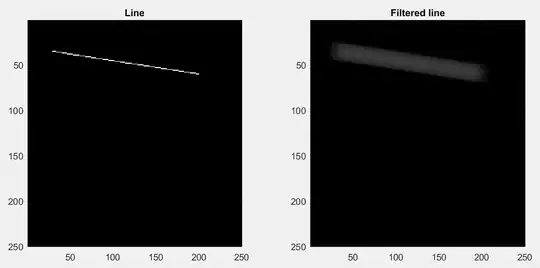
Here is the layout if I start in portrait. Next image is when I rotate to landscape.
Here is snippets of sample code.
scrollView.frame = view.bounds
scrollView.delegate = self
scrollView.zoomScale = 1.0
scrollView.maximumZoomScale = 5.0
scrollview.minimumZoomScale = 0.5
scrollView.frame = view.bounds
imageView.backgroundColor = .systemGreen
imageView.image = UIImage(systemName: "bell")
imageView.contentMode = .scaleAspectFit
textView.text = "This is a bunch of text blah blah"
stackView.addArrangedSubview(imageView)
stackView.addArrangedSubview(label)
stackView.addArrangedSubview(textView)
stackView.axis = .vertical
stackView.distribution = .fillEqually
stackView.spacing = 20
scrollView.addSubview(stackView)
view.addSubview(scrollView)
Any pointers and suggestions would be greatly appreciated.
I'd like to be able to properly handle device rotation. Images show rotation results.