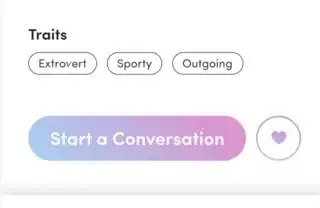
here is the example out put i want
here is what i tried
const CircleAvatar(
maxRadius: 40,
backgroundColor: AppColor.pink,
child: CircleAvatar(
maxRadius: 38,
backgroundColor: Colors.white,
child: Icon(
CupertinoIcons.heart_fill,
size: 50,
color: AppColor.pink,
),
),
)
but this is just normal color, there is no option to set gradient color in CircleAvatar, i looked over all solution, but i couldn't find a proper solution yet,
thanks for your time