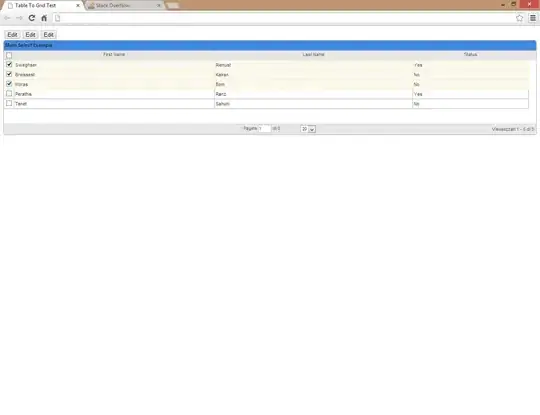
Below is the output of my tkinter code to display image
Here, you can see the terminal in the background showing
since the tkinter window is on top of textpad which is white, the image is not visible
- In my first attempt,
I tried setting an attribute where I set the transparency. That did not work.
image.attributes('-alpha',1.0)
Here, 1.0 is for opaque (as opposed to 0.0 which is for full transparency).
- In my second attempt,
I am trying to overlay my image over a green background. That also does not work.
import tkinter as tk
from tkinter import Canvas, PhotoImage, Label
root = tk.Tk()
# creat the root window
root.geometry("800x400")
root.attributes('-alpha',1.0)
root.title("Image on backGround")
root.resizable(False, False)
backGround = Canvas(root, bg="#006400", height=400, width=800)
getImage = PhotoImage(file='/s/red/a/nobackup/vision/anju/affine_tranformation/tool/homepage.png')
image = Label(backGround, image=getImage)
backGround.grid()
image.place(relx=0.1, rely=0.1)
#image.attributes('-alpha',1.0)
image['bg'] = image['bg']
root.mainloop()