I am using ExtendedFloatingActionButton and make it movable on screen but it's view is missing from left side wen move it to the left of screen.
This is the image of screen where button is Working fine on right side:

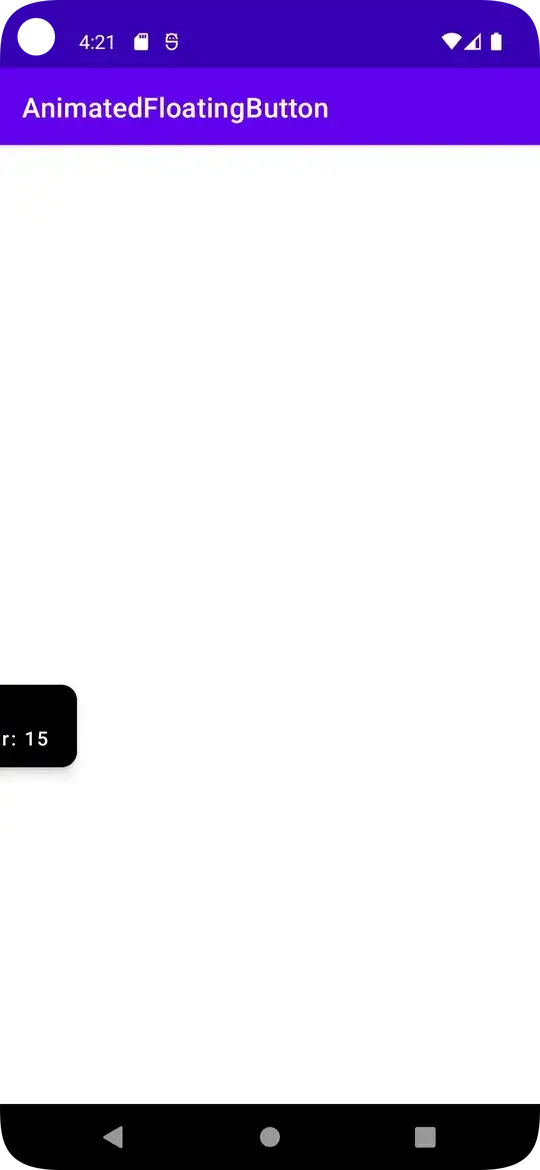
This is the image of screen where button is not working on left side:
 here is the xml file:
here is the xml file:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_baseline_4g_mobiledata_24"
android:text=""
app:iconTint="@color/white"
android:textColor="@color/white"
app:backgroundTint="@color/black"
app:iconGravity="end"
android:textAllCaps="false"
android:layout_gravity="center|end"
android:layout_marginBottom="20dp"
android:layout_marginEnd="20dp"/>
And this is my main class code:
class MainActivity : AppCompatActivity(), View.OnTouchListener {
lateinit var fab: ExtendedFloatingActionButton
private val CLICK_DRAG_TOLERANCE =
10f // Often, there will be a slight, unintentional, drag when the user taps the FAB, so we need to account for this.
private var downRawX = 0f
private var downRawY:kotlin.Float = 0f
private var dX = 0f
private var dY:kotlin.Float = 0f
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val view: View = findViewById(R.id.fab);
view.setOnTouchListener(this);
fab = findViewById(R.id.fab)
fab.shrink()
fab.setOnClickListener {
if (!fab.isExtended) {
fab.extend()
fab.text = "Boost: Off \nPing: 99 Jitter: 15"
fab.maxLines = 2
fab.background = applicationContext.getDrawable(R.drawable.fab_back)
} else {
fab.shrink()
fab.background = applicationContext.getDrawable(R.drawable.circle_fab)
}
}
}
override fun onTouch(view: View?, motionEvent: MotionEvent): Boolean {
val action = motionEvent.action
return if (action == MotionEvent.ACTION_DOWN) {
downRawX = motionEvent.rawX
downRawY = motionEvent.rawY
dX = view!!.x - downRawX
dY = view!!.y - downRawY
true // Consumed
} else if (action == MotionEvent.ACTION_MOVE) {
val viewWidth = view!!.width
val viewHeight = view!!.height
val viewParent = view!!.parent as View
val parentWidth = viewParent.width
val parentHeight = viewParent.height
var newX = motionEvent.rawX + dX
newX = Math.max(0f, newX) // Don't allow the FAB past the left hand side of the parent
newX = Math.min(
(parentWidth - viewWidth).toFloat(),
newX)
if (newX < 1.0) {
fab.iconGravity = MaterialButton.ICON_GRAVITY_START
} else {
fab.iconGravity = MaterialButton.ICON_GRAVITY_END
}
Log.e("error", newX.toString())
// Don't allow the FAB past the right hand side of the parent
var newY = motionEvent.rawY + dY
newY = Math.max(0f, newY) // Don't allow the FAB past the top of the parent
newY = Math.min(
(parentHeight - viewHeight).toFloat(),
newY
) // Don't allow the FAB past the bottom of the parent
view!!.animate()
.x(newX)
.y(newY)
.setDuration(0)
.start()
true // Consumed
} else if (action == MotionEvent.ACTION_UP) {
val upRawX = motionEvent.rawX
val upRawY = motionEvent.rawY
val upDX = upRawX - downRawX
val upDY = upRawY - downRawY
if (Math.abs(upDX) < CLICK_DRAG_TOLERANCE && Math.abs(upDY) < CLICK_DRAG_TOLERANCE) { // A click
performClick()
} else { // A drag
true // Consumed
}
} else {
super.onTouchEvent(motionEvent)
}
}
private fun performClick(): Boolean {
if (!fab.isExtended) {
fab.extend()
fab.text = "Boost: Off \nPing: 99 Jitter: 15"
fab.maxLines = 2
fab.background = applicationContext.getDrawable(R.drawable.fab_back)
} else {
fab.shrink()
fab.background = applicationContext.getDrawable(R.drawable.circle_fab)
}
return true
}
}
Can someone help me to figure out the problem? I don't know why it's happening like this.