How do we make inline layouts in Android?
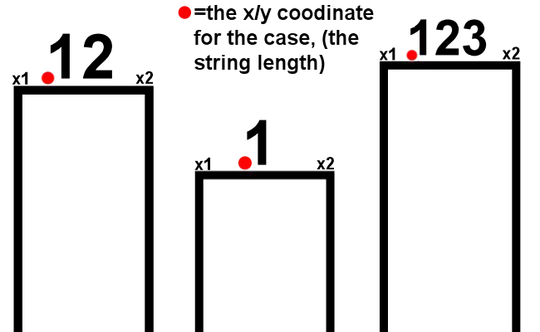
Something like this:
I tried using margin right in Relative layouts but they are separated into 2 columns instead of wrapping each other:
<RelativeLayout
android:id="@+id/Container"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:id="@+id/Layout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginRight="60sp">
.... //something here
</RelativeLayout>
<RelativeLayout
android:id="@+id/Layout2"
android:layout_width="60sp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true">
.... //something here
</RelativeLayout>
</RelativeLayout>