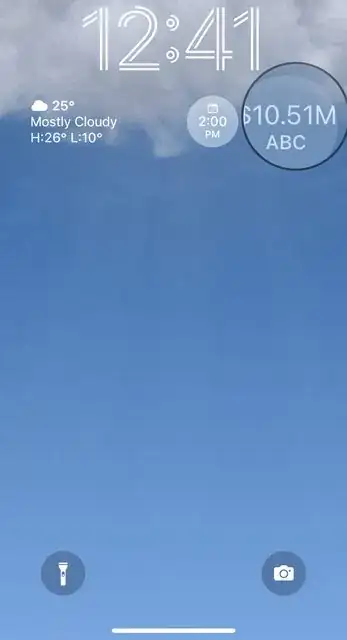
I am working on an accessoryCircular (lock screen) widget that shows 2 values; a formatted $$ value and a 3-letter word.
The $$ value can be anything (e.g., $0 or $200K or 400M or 500B). I am formatting dollar values with a KMB if they exceed $1,000. The value needs to fit 1 line.
The problem I am facing is that for large $$ values, the right side gets cut off. If you look at the images, the M gets cut off from the $10.51M.
How can I best ensure fitting the value within the visible boundaries of an accessoryCircular's view?
Currently, I am using the following code, but it doesn't do the trick:
var entry: Provider.Entry
var body: some View {
ZStack {
VStack {
Text(entry.abc)
.lineLimit(1)
.minimumScaleFactor(0.5)
Text("ABC")
.lineLimit(1)
.minimumScaleFactor(0.5)
}
}
I have been experimenting with adjusting font size dynamically, but I haven't found a good way.
Any ideas?