I'm trying to display PDF in a filepond instance.
I'm working on Vue2 with the following dependencies
"filepond": "^4.30.4",
"filepond-plugin-pdf-preview": "^1.0.4"
In a page component I setup the filepond as follows
<setup>
...
// Import FilePond component
import vueFilePond, { setOptions } from "vue-filepond";
// Import FilePond styles
import "filepond/dist/filepond.min.css";
// Import FilePond plugins
import "filepond-plugin-pdf-preview/dist/filepond-plugin-pdf-preview.css";
// Create filepond
const FilePond = vueFilePond(FilePondPluginPdfPreview);
setOptions({
allowPdfPreview: true,
pdfComponentExtraParams: 'toolbar=0&view=fit&page=1'
});
...
</setup>
Also I want 3 PDF inlines so :
<style>
.filepond--item {width: calc(33% - 0.5em);}
</style>
Now the problem I'm having is the following with Firefox and Internet Explorer : the view=fit doesn't work.
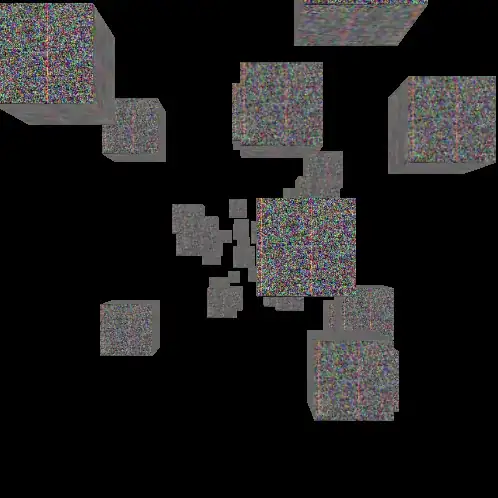
Firefox (don't see the bottom of the PDF)
Microsoft Edge (I don't see much of the PDF)
And what I'd like is to have the exact same result as the one obtained in Chrome

Is there a workaround ? Thx