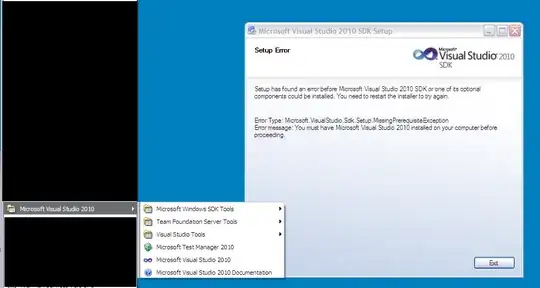
I want to Navigate from HomeView to PopularArtWorkFilterView. I used NavigationView and NavigationLink for navigating. Navigation is fired but PopularArtWorkFilterView screen not found. Just this is View All Popular art work seen after clicking. Here the code i tried.
HomeView.swift
struct HomeView: View {
private let homeViewModel: HomeViewModel = HomeViewModel()
@State var isPopularArtWorkViewAllTextClicked: Bool = false
var body: some View {
NavigationView {
ScrollView(.vertical, showsIndicators: false) {
VStack {
HomeTopView()
.padding(.horizontal, 20)
.padding(.bottom, 20)
// Click event occures.
// But not navigate to PopularArtWorkFilterView
if isPopularArtWorkViewAllTextClicked {
NavigationLink("View All Popular art work", destination: PopularArtWorkFilterView())
}
PopularArtWorkListView(
popularArtWorkList: homeViewModel.getPopularArtWorks(),
isViewAllClicked: $isPopularArtWorkViewAllTextClicked
).padding(.bottom, 40)
TrendingArtistListView(trendingArtistList: homeViewModel.getTrendingArtists())
.padding(.bottom, 40)
BidArtEventInfoView(bidArtEvent: homeViewModel.getBidArtEvents()[1])
}
}
.background(Color("background"))
}
}
}
PopularArtWorkListView.swift
struct PopularArtWorkListView: View {
let popularArtWorkList: [PopularArtWork]
// Variable for tracking Click Listener
@Binding var isViewAllClicked: Bool
var body: some View {
VStack(spacing: 20) {
HeaderView(
istClicked: $isViewAllClicked
).padding(.horizontal, 20)
ScrollView(.horizontal, showsIndicators: false) {
HStack(spacing: 20) {
ForEach(popularArtWorkList, id: \.id) { popularArtWork in
PopularArtWorkItemView(popularArtWork: popularArtWork)
}
}.padding(.horizontal, 20)
}
}
}
}
private struct HeaderView: View {
// Variable for tracking Click Listener
@Binding var istClicked: Bool
var body: some View {
HStack {
Text("Popular Artwork")
.font(.custom(.Urbanist_Bold, size: 20))
Spacer()
Text("View All")
.font(.custom(.Urbanist_Bold, size: 15))
.foregroundColor(.gray.opacity(0.7))
.onTapGesture {
// Toggle @Binding variable to track the click listener
istClicked.toggle()
}
}
}
}
Before clicking
After clicking