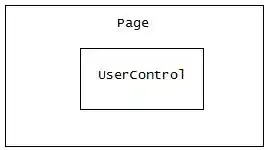
I am trying to design my dialog like in the picture below.

However, I can't seem to wrap my head around how to do it. Because I am new started in Flutter.
Below is my code:
showDialog(
barrierDismissible: false,
context: context,
builder: (BuildContext context) {
return Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0)), //this right here
child: Wrap(
children: [
Container(
child: Padding(
padding: const EdgeInsets.only(
right: 16,
left: 16,
top: 32,
bottom: 16,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Lottie.asset(
"assets/animations/no_connection.json",
height: 180,
),
SizedBox(
height: 8,
),
CustomText(
"description",
fontWeight: FontWeight.bold,
fontSize: 14,
),
SizedBox(
height: 32,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 120.0,
child: ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(kOrange),
),
onPressed: () async {
getData();
getVipStatus();
Navigator.of(context).pop();
},
child: FittedBox(
fit: BoxFit.fitWidth,
child: CustomText(
"try",
color: Colors.black,
),
),
),
),
],
),
],
),
),
),
],
),
);
});
I am a beginner in Flutter programming language, I used to work with Java. I put my code in the description section and I try to use the photo inside the frame, the photo will move to the top of the frame. I have shown an example of it in the description section.