I'm trying to change tint color for View.
What I got:
var body: some View {
Button {
selectedTab = title
} label: {
VStack(alignment: .center) {
image.renderingMode(.template)
Text(title)
}
.foregroundColor(selectedTab == title ? .accentColor : .black.opacity(0.2))
.padding()
}
}
The problem:
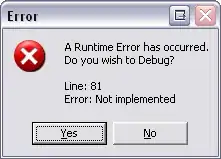
When I use .accentColor(Color) in superview for this subview, Xcode said:

So, I use, like in docs: apple docs Use this method to override the default accent color for this view. :
if #available(iOS 15.0, *) {
CustomTabView(tabs: "").tint(.red)
} else {
CustomTabView(tabs: "").accentColor(.green)
}
Accent color work fine, but .tint doesn't. What I do wrong?