I need to implement Date-Picker from react-native-paper with this design, start date and end date and I need to choose dates from calendar.
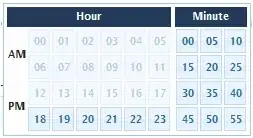
This is the design that I need to implement
I create this but it's not the same.
import * as React from 'react';
import { Button } from 'react-native-paper';
import { DateTimePickerModal } from 'react-native-paper-datetimepicker';
function SingleDatePage() {
const [visible, setVisible] = React.useState(false);
const onDismiss = React.useCallback(() => {
setVisible(false);
}, [setVisible]);
const onChange = React.useCallback(({ date }) => {
setVisible(false);
console.log({ date });
}, []);
const date = new Date();
return (
<>
<DateTimePickerModal
visible={visible}
onDismiss={onDismiss}
date={date}
onConfirm={onChange}
label="Pick A Date"
/>
<TextInput value={date.toLocaleString()} />
<IconButton
iconPath={require('@assets/icons/calendar.png')}
type="solid"
borderColor="yellow" onPress={() => setVisible(true)}>Pick date</IconButton>
</>
);
}
And with this code I got this