can anyone help me to implement a web worker?
Main Code:
dataset = "dataset" + document.getElementById("dataset").value
const config = {
xAxis: {
type: 'category',
data: Object.keys(window[dataset])
},
yAxis: {
type: 'value'
},
series: [
{
data: Object.values(window[dataset]),
type: 'line'
}
]
};
const offscreenCanvas = document.getElementById("chart-container1");
const worker1 = new Worker('echarts1.worker.js');
worker1.postMessage({ canvas: offscreenCanvas, config }, [offscreenCanvas]);
Web Worker (echarts1.worker.js)
importScripts('https://cdn.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.js');
onmessage = function (event) {
console.log("Started Worker");
const { canvas, config } = event.data;
const chart = echarts.init(canvas);
chart.setOption(config);
console.log("Finished Worker");
};
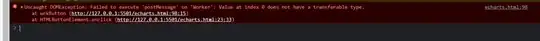
While Executing I'm facing the below error in the console.