Use ShellRouter with GoRouter to meet your requirement!
Router
final _rootNavigatorKey = GlobalKey<NavigatorState>();
final _shellNavigatorKey = GlobalKey<NavigatorState>();
final router = GoRouter(
initialLocation: '/',
navigatorKey: _rootNavigatorKey,
routes: [
ShellRoute(
navigatorKey: _shellNavigatorKey,
pageBuilder: (context, state, child) {
print(state.location);
return NoTransitionPage(
child: ScaffoldAppAndBottomBar(child: child));
},
routes: [
GoRoute(
parentNavigatorKey: _shellNavigatorKey,
path: '/home',
pageBuilder: (context, state) {
return NoTransitionPage(
child: Scaffold(
body: const Center(
child: Text("Home"),
),
),
);
},
),
GoRoute(
path: '/',
parentNavigatorKey: _shellNavigatorKey,
pageBuilder: (context, state) {
return const NoTransitionPage(
child: Scaffold(
body: Center(child: Text("Initial")),
),
);
},
),
],
),
],
);
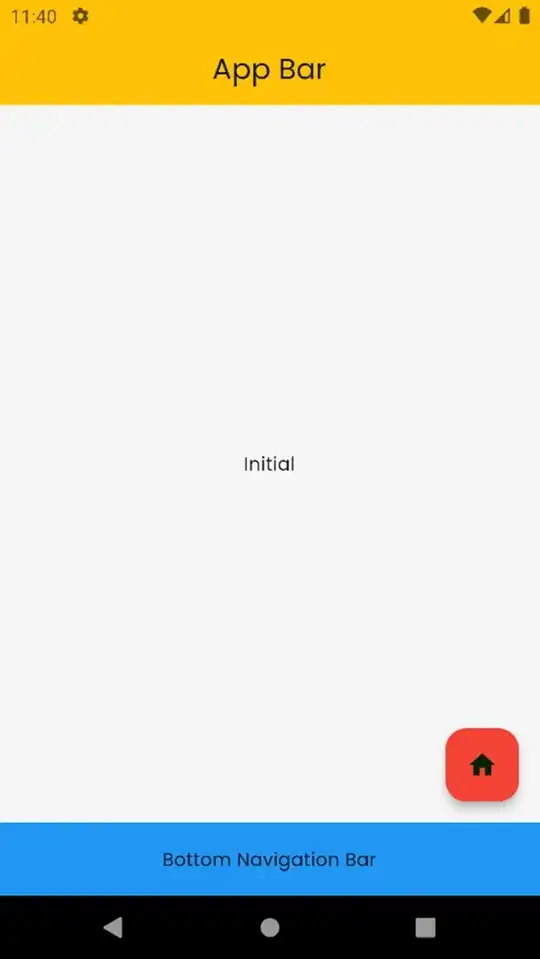
ScaffoldAppAndBottomBar
class ScaffoldAppAndBottomBar extends StatelessWidget {
Widget child;
ScaffoldAppAndBottomBar({super.key, required this.child});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
"App Bar",
),
backgroundColor: Colors.amber,
),
body: SafeArea(child: child),
bottomNavigationBar: Container(
color: Colors.blue,
height: 56,
width: double.infinity,
child: const Center(child: Text("Bottom Navigation Bar")),
),
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.red,
onPressed: () {
context.go('/home');
},
child: const Icon(Icons.home),
));
}
}
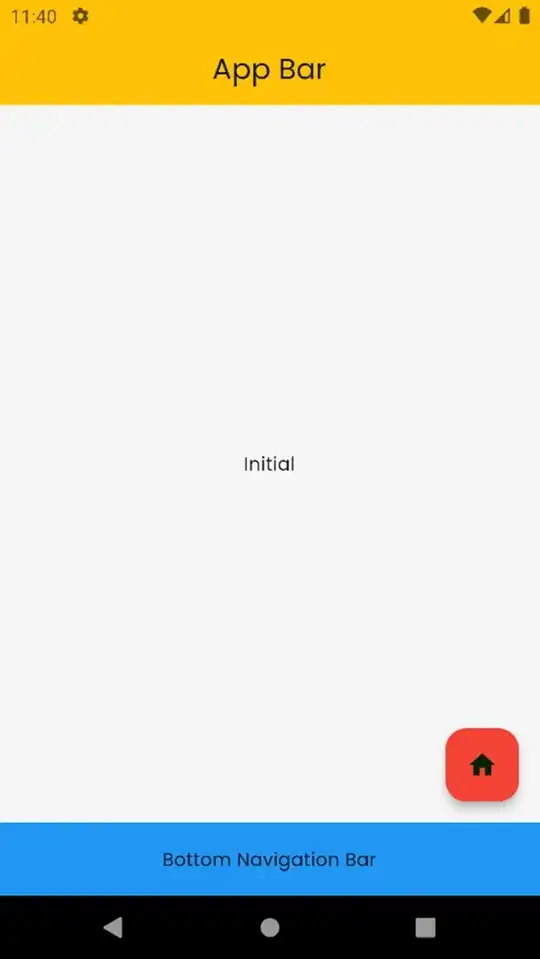
Output:
Initially

After pressing floating button

Refer detailed code and explaination of bottom NavigationBar using ShellRoute and GoRouter here