Description
In a Web Application, we use a service-worker for a few task such as:
- PWA
- Web push
- detecting when new version has been published and if yes, reload to the newest version
We decided to remove Web push feature, this cause the service worker to have a new version.
This is the commit commit.
self.skipWaiting()
}
})
-
- // This will add batch sdk service worker
- self.importScripts(process.env.PUBLIC_URL + '/batchsdk-shared-worker.js')
For some reason, we never go through the event that call skipWaiting(): https://github.com/pass-culture/pass-culture-app-native/blob/master/src/service-worker.ts#L76
// This allows the web app to trigger skipWaiting via
// registration.waiting.postMessage({type: 'SKIP_WAITING'})
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'SKIP_WAITING') {
self.skipWaiting()
}
})
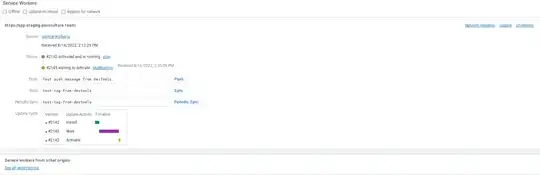
This is the state of our app when detecting the new version

If I click on skipWaiting in the developer tab, then the update perform normally.
Expected result
On a new release:
- Of the application without change to the service worker: the event gets called and we call
self.skipWaiting() - Of the service worker: it should also call
skipWaiting()
Actual result
(1) works as expected, the skipWaiting() is called, however, when we are in (2), the release of a new version of our service worker detect the update but skipWaiting() is never called.
Question
In the case of a new service worker version, how can we call skipWaiting() to update the service worker automatically ?