This question is already asked but that is not solve my issue, am new in this.
Am creating Google Actions Builder and I try to connect my local code with help of webhook. I have followed this steps Steps I followed.
My code:
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation();
app.handle('startAmo', conv => {
console.log('abc');
// Implement your code here
conv.add("welcome to start Amx");
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
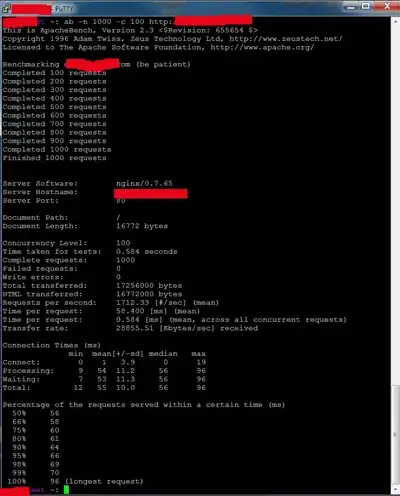
But while I accessing ngrok URL it shows Not found message
In local it is showing this error message
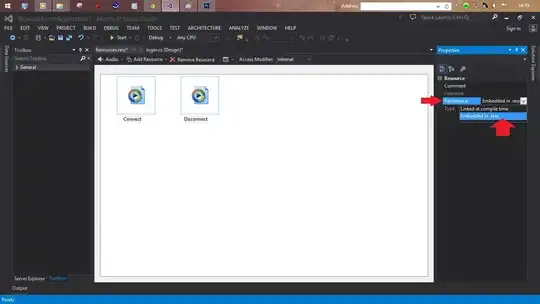
My action builder handler:
I have added ngrok URL in webhook section

Please help me how to use action builder with my localcode handler.