In craftCMS I've created a field to load content but this field is not showing up when i change my code in the template. I've checked if I used the correct folder
At first i thought it was the cache but when i go to utilities to clear the cache the same error still occurs. Also when I write any new character other than twig code the browser gives an error with the new code but when I delete it, it's still the same old code
- Here is my code:
{% extends "index" %}
{% block content %}
This is not generate on my local
<div class="can't load new code below and new class right here"
{{ entry.headingDescription }}
{{ entry.headingTitle }}
</div
{% endblock %}
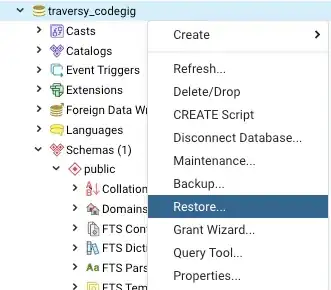
- My structure: