I have a form where I need to select state from dropdown1 these values are loaded from the form.io resource DB (Community DB)
upon state drop down selection, I need to fetch the community names belonging to above state dropdwn selected value
My (Community DB) appears like

My state dropdown should display all states from state column My second dropdown should fetch data from previously selected state and only display the relevant community names
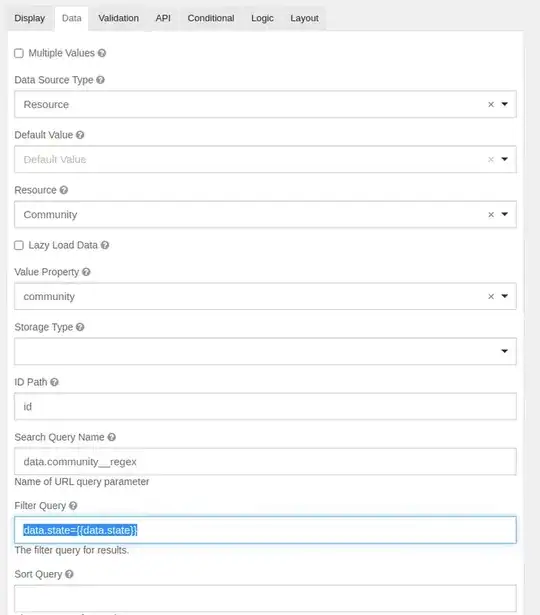
I have tried using
My embedded form is here
<script type="text/javascript">(function a(d, w, u) {var h = d.getElementsByTagName("head")[0];var s = d.createElement("script");s.type = "text/javascript";s.src = "https://portal.form.io/lib/seamless/seamless.parent.min.js";s.onload = function b() {var f = d.getElementById("formio-form-61c559f42d1ebb5cb0058b57");if (!f || (typeof w.seamless === u)) {return setTimeout(b, 100);}w.seamless(f, {fallback:false}).receive(function(d, e) {});};h.appendChild(s);})(document, window);</script><iframe id="formio-form-61c559f42d1ebb5cb0058b57" style="width:100%;border:none;" height="600px" src="https://formview.io/#/bnbozlaqqvhvxka/form1?iframe=1&header=0"></iframe>