I'm running into an issue similar to this one.
I have autocomplete="off" on the entire form, and it does work correctly in Firefox, and most of the elements do work correctly in Chrome except for this one:
<mat-form-field>
<input matInput
autocomplete="chrome-off"
type="number"
formControlName="leadTimeDays"
placeholder="Lead time days">
</mat-form-field>
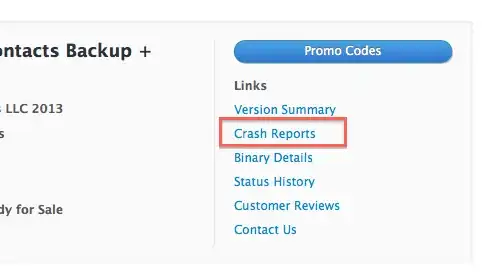
I added autocomplete="chrome-off" to see if that might do the trick but it still populates the form dialog. I tried build a Stackblitz with the latest @angular/material but ran into this issue, so I can only provide a screenshot:
Any ideas on how to disable the password autofill?