I have quite a challenge here!
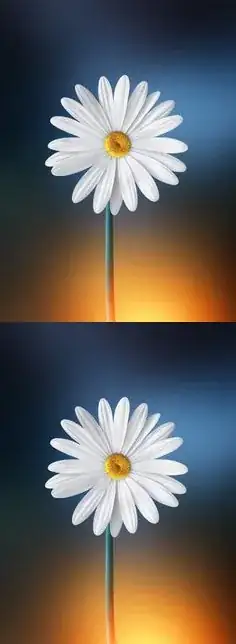
Designer sent this ligth tree that have some light spots that on mouse hover should display a menu link to a page in the website. Not only that, on hover, an overlay shuld be activated changing the tint of the whole site (some sort of black overlay with reduced opacity)
The issue I'm facing is that I really don't know where to even start this! I thought implementing some sort of image map, but then I don't know how to set it responsive and it's really hard to me to think a solution for this design challenge.
As you can see in the screenshots, the light tree has to be as header background and the spots should be positioned over some specific parts of the tree.
Help will be really appreciated