I'm trying to replicate a spinner control (please don't ask why) I'm struggling with the divider. The fake spinner looks fine until I add the divider to the left of the imageview. Once I add the divider it's height fills the remaining portion of the screen. Can someone please explain this?
The following xml:
.......
<Spinner
android:id="@+id/equipment_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"/>
<ImageView
android:id="@+id/spinner_arrow"
android:layout_width="45sp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/spinner_arrow"/>
</RelativeLayout>
</LinearLayout>
</ScrollView>
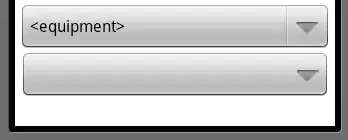
produces the following screen:

once I add the divider, the xml looks like this:
<Spinner
android:id="@+id/equipment_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"/>
<ImageView
android:id="@+id/spinner_arrow"
android:layout_width="45sp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/spinner_arrow"/>
<View
android:background="#e7ebe7"
android:layout_width="1dip"
android:layout_height="fill_parent"
android:layout_toLeftOf="@id/spinner_arrow"/>
</RelativeLayout>
</LinearLayout>
</ScrollView>
which produces the following screen:

 can anyone spot what i'm doing wrong here?...
can anyone spot what i'm doing wrong here?...