I'm using an NSOutlineView object to represent a file structure and am finding that it will not correctly indent any children which are expandable, though it will indent children that aren't.
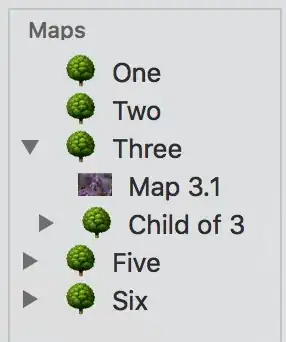
Here's a picture to show what I mean:

In this example, "AnotherFolder" is a child of "Folder2" yet it does not indent in line with the other indented files. Curiously enough, the child "AnotherFile.java" of "AnotherFolder" does indent correctly (2 levels in).
I have tried setting properties such as "indentationFollowsCells" to no avail. This seems as though it should be very simple but I can't solve it.
Thanks!
Edit: Some extra information upon request:
I am using the NSOutlineViewDataSource protocol for the implementation, here is the code related to that:
- (id)outlineView:(NSOutlineView *)outlineView objectValueForTableColumn:(NSTableColumn *)tableColumn byItem:(id)item {
return item;
}
- (id)outlineView:(NSOutlineView *)outlineView child:(NSInteger)index ofItem:(id)item {
NSMutableDictionary* dict;
if(item == nil) {
dict = fileTree;
} else {
dict = [((MyFile*) item) children];
}
NSArray* keys = [dict allKeys];
NSArray* sorted = [keys sortedArrayUsingSelector:@selector(compare:)];
NSString* key = [sorted objectAtIndex:index];
return [dict objectForKey:key];
}
- (BOOL)outlineView:(NSOutlineView *)outlineView isItemExpandable:(id)item {
return [[item children] count] > 0;
}
- (NSInteger)outlineView:(NSOutlineView *)outlineView numberOfChildrenOfItem:(id)item {
if(item == nil) {
return [fileTree count];
}
return [[item children] count];
}