I have created demo of Tab bar with two tabItems. Each tab-item have view controller in it.
On switching tabs, it is not showing its respective UI.
This is happening on iOS 13 only.
Code:
struct ContentView: View {
private enum Tab: Hashable {
case one
case two
}
@State private var selectedIndex = Tab.one
var body: some View {
TabView(selection: $selectedIndex) {
DetestVXViewController(bgColor: .red).tabItem {
Text("123")
}.tag(Tab.one)
DetestVXViewController(bgColor: .green).tabItem {
Text("321")
}.tag(Tab.two)
}
}
}
====
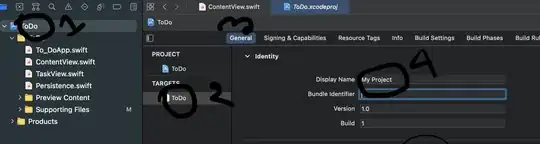
Attaching images of iOS 13 and 15 both.