I have a game that looks a bit like a game from 1980. And i have this dialog:
#firstPageText {
width: 300px;
min-height: 100px;
border: 2px solid;
padding: 1em;
margin: 0;
position: absolute;
bottom: 50px;
left: 50%;
-ms-transform: translate(-50%, 0%);
transform: translate(-50%, 0%);
font-family: 'Press Start 2P', cursive;
border-radius: 5px;
}<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap" rel="stylesheet">
<p id="firstPageText">
This is a test text.
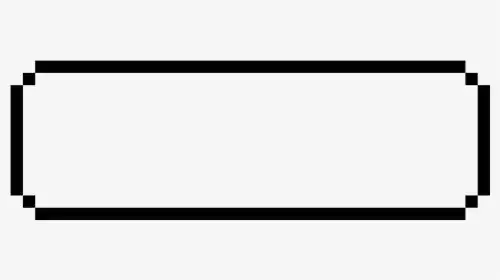
</p>I wanted to add a border-radius to this dialog like the ones from pokemon:

Is there a way to achieve this pixeled border-radius, instead of the rounded border-radius?