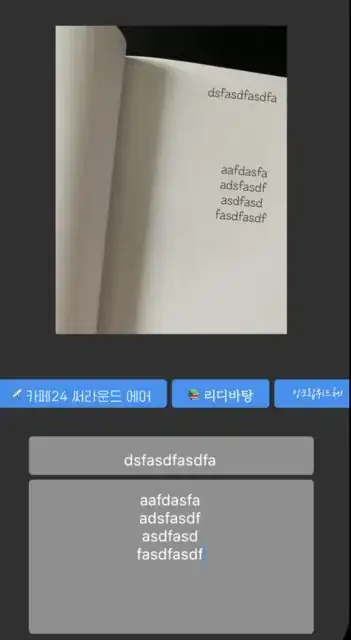
I want the Textfield and the fontFamily in the picture at the top to change when the ElevatedButton is pressed. What should I do? I want to try GetX.
home_page.dart
ListView(
scrollDirection: Axis.horizontal,
children: [
FontFamilyWidget(
fontFamily: 'Cafe24SsurroundAir',
buttonName: '✈️ 카페24 써라운드 에어'),
const SizedBox(width: 5),
FontFamilyWidget(
fontFamily: 'RIDIBatang', buttonName: ' 리디바탕'),
const SizedBox(width: 5),
FontFamilyWidget(
fontFamily: 'InkLipquid', buttonName: ' 잉크립퀴드체'),
const SizedBox(width: 5),
.
.
.
fontfamily_widget.dart