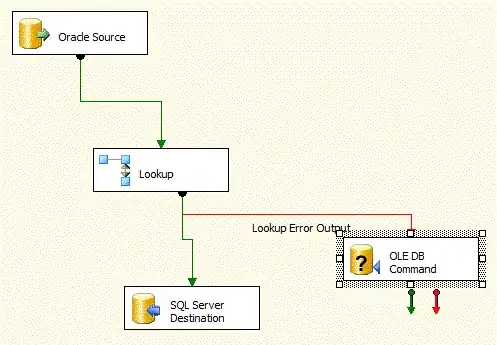
I am trying to achieve the following layout in flexdashboard:
 This includes a sidebar, five value boxes, a place for a map, and a right panel for text. My current attempt looks as follows:
This includes a sidebar, five value boxes, a place for a map, and a right panel for text. My current attempt looks as follows:
 This was constructed using the following flexdashboard layout:
This was constructed using the following flexdashboard layout:
---
title: "Example"
runtime: shiny
output:
flexdashboard::flex_dashboard:
orientation: rows
vertical_layout: fill
---
Column {.sidebar data-width=350}
-----------------------------------------------------------------------
Row
-----------------------------------------------------------------------
### Phase 1
### Phase 2
### Phase 3
### Phase 4
### Phase 5
Row
-----------------------------------------------------------------------
### Map
Row {orientation: columns}
-----------------------------------------------------------------------
### Commentary {.colored data-width=200}
How can I get the "Commentary" box to span the length of the entire right side of the page (as shown in the initial diagram)?