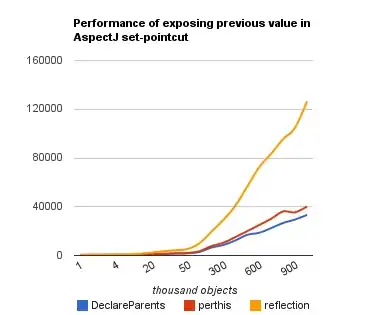
I've generated chart form google spreadsheets. In my report for horizontal axis I have values: 1 ,2 ,3 ,4 ,5 ,10 ,20 ,30 ,40 ,50 ,100 ,200 ,300 ,400 ,500 ,600 ,700 ,800 ,900 ,1000. Chart interprets them as a labels, not a number:

So the distance between 1 and 4 is the same as between 20 and 50. How to change it? (Maybe I have to transform input data - how?)
Here is my spreadsheet with input data, query and the chart.
I want to embed it in a webpage with such script:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/static/modules/gviz/1.0/chart.js">
{"dataSourceUrl":"//spreadsheets.google.com/spreadsheet/tq?key=0AtdHElsKyNw9dERVZ1lZRVNmYmRqSlVVbWszd3BVdGc&transpose=0&headers=1&range=F1%3AI21&gid=0&pub=1",
"options":{
"reverseCategories":false,"titleX":"thousand objects","backgroundColor":"#FFFFFF","pointSize":0,
"width":510,
"vAxis":{"format":"#0.##########"},
"smoothLine":true,"lineWidth":2,"logScale":false,"hasLabelsColumn":true,
"hAxis":{"maxAlternation":1},
"vAxes":[{"min":null,"title":"ms","max":null,"maxValue":null}],
"title":"Performance of exposing previous value in AspectJ set-pointcut",
"height":400,"interpolateNulls":false,"legend":"bottom","reverseAxis":false
},
"state":{},
"chartType":"LineChart",
"chartName":"Performance test"
} </script>