UPDATE IN ANSWER BELOW
Is anyone else experiencing the newest couple versions of chrome causing issues with legacy Java applications? Just yesterday I needed to get the company's policy manager to allow downloading files from an internal unsecured server by adding our URLs to a whitelist - you can see the details of the process on the chromium blog here. That issue was present in v90 as well.
What I'm currently experiencing due to the v91 update is as follows: My boss was trying to use a page in one of our Java 6 legacy applications and he noticed that the page wouldn't return the data in any format - we checked and he was already v91. I was on v90 and the page worked fine. After updating Chrome to v91, I'm getting the same broken page as my boss.
I was thinking it might be something related to the CSS but I don't have time to poke at it and redeploy the legacy app every time to test the changes. Though, I have taken a peek at this chromium blog post for version 91. Though I don't see much relating to what may have caused the removal of all non-label fields and the formatting of the label fields are all wonky and out of place.
I'm going to look into investigating the struts tile that holds the code JSP code; if I find something I'll post it here for reference.
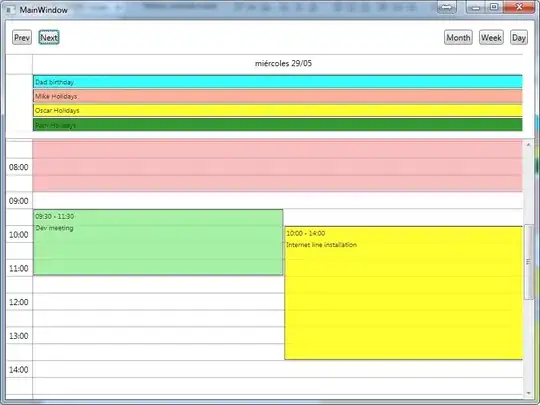
The first image below is what one row should look like with the header above it. As you see in the second picture, all there is the header with improper formatting and the grid is gone.