I want to create a simple select option with `bootstrap-select. I'm using bootstrap-select to create my select picker.
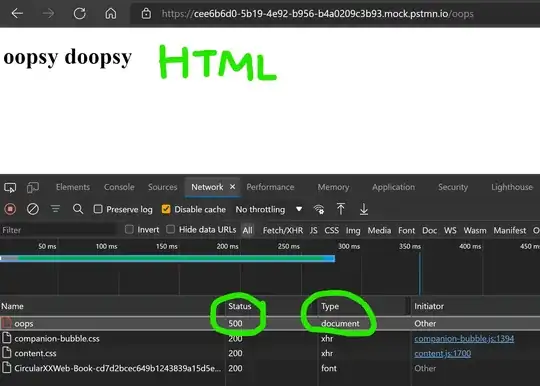
I see this error in the console.
HTML
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.rtl.min.css">
<link rel="stylesheet" href="css/bootstrap-select.min.css">
<title>مدیریت</title>
<style>
* {
font-family: Tahoma;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-lg-6">
<div class="form-group">
<label for="lang">زبان</label>
<select id="lang" name="lang" class="form-control">
<option value="1">فارسی</option>
<option value="2">عربی</option>
<option value="3">انگلیسی</option>
</select>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
<script src="js/defaults-fa_IR.min.js"></script>
<script>
$('#lang').selectpicker();
</script>
</body>
</html>
How can I achieve this?