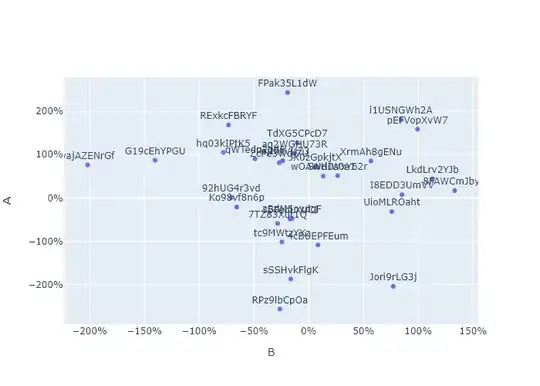
I am looking for a solution to avoid overlapping text in the text-labels. I create the image with plotly scatter. Maybe there is an automation here.
from pandas import util
import plotly.express as px
import plotly.graph_objects as go
df = util.testing.makeDataFrame()
df_keyfigures_all = df[['A','B']]
fig = px.scatter(df_keyfigures_all, x="A", y="B",size_max=60,
text=df_keyfigures_all.index)
fig.update_traces(textposition='top center')
fig.layout = go.Layout(yaxis=dict(tickformat=".0%"), xaxis=dict(tickformat=".0%"),
yaxis_title="A", xaxis_title="B")
fig.update_layout(showlegend=False)
plotly.io.write_image(fig, file='keyfigures.png', format='png')