The problem is easily pictured with an example here.
The code goes like this:
HTML:
<div id="example">Hello </div>
JS:
document.getElementById('example').innerHTML += '<details style="display: inline"><summary>World</summary>Something</details>';
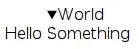
The problem is that when I click on "World", "Something" appears but "Hello" also goes down, like this:

I would like that when you click on "World", "Hello" stays in position.
Any suggestions? Thanks in advance!