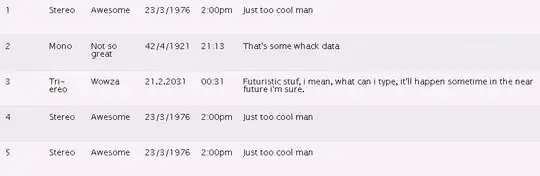
I am following the example from https://material.angular.io/components/stepper/examples but all my matform field is the same line this the picture
<mat-horizontal-stepper linear #stepper>
<mat-step [stepControl]="identiteFormGroup" [editable]="isEditable">
<form [formGroup]="identiteFormGroup">
<ng-template matStepLabel>Identite</ng-template>
<mat-grid-list cols="1" rowHeight="100px">
<mat-grid-tile>
<div class="controles-container">
<mat-form-field>
<mat-label>Nom</mat-label>
<input matInput formControlName="firstCtrl" placeholder="Nom voyageur" required>
<mat-error>Le nom est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="numIdentite" placeholder="Numero identite*" >
<mat-error>Le numero d'identité est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="numIdentite" placeholder="Numero identite*" >
<mat-error>Le numero d'identité est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="nom" placeholder="Nom*" >
<mat-error>Le nom est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="prenom" placeholder="Prenom*" >
<mat-error>Le prenom est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="postnom" placeholder="Postnom*" >
<mat-error>Le postnom est obligatoire.</mat-error>
</mat-form-field>
</div>
</mat-grid-tile>
</mat-grid-list>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="voyageFormGroup" [editable]="isEditable">
<form [formGroup]="voyageFormGroup">
<ng-template matStepLabel>Adresse</ng-template>
<mat-grid-list cols="1" rowHeight="100px">
<mat-grid-tile>
<div class="controles-container">
<mat-form-field>
<mat-label>Titre</mat-label>
<input matInput formControlName="titre" placeholder="titre*" required>
<mat-error>Le titre est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="aute" placeholder="auteur*" >
<mat-error>auteur est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="numb" placeholder="nombre*" >
<mat-error>nombre est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="prc" placeholder="Parc*" >
<mat-error>parc est obligatoire.</mat-error>
</mat-form-field>
</div>
</mat-grid-tile>
</mat-grid-list>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="detailFormGroup" [editable]="isEditable">
<form [formGroup]="lieuFormGroup">
<ng-template matStepLabel>Lieu</ng-template>
<mat-grid-list cols="1" rowHeight="100px">
<mat-grid-tile>
<div class="controles-container">
<mat-form-field>
<mat-label>Lieu</mat-label>
<input matInput formControlName="lieu" placeholder="lieu*" required>
<mat-error>Lieu est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="aute" placeholder="auteur*" >
<mat-error>auteur est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="numb" placeholder="nombre*" >
<mat-error>nombre est obligatoire.</mat-error>
</mat-form-field>
<mat-form-field>
<input matInput formControlName="prc" placeholder="Parc*" >
<mat-error>parc est obligatoire.</mat-error>
</mat-form-field>
</div>
</mat-grid-tile>
</mat-grid-list>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
<p>You are now done.</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
the bad result
 The desired result is this:
The desired result is this:
- Nom input first line(first mat-form-field)
- Numero input second line (secind mat-form-field)
- ... the same behaviour for the other
How can i do this please help ?