I'm using MaterialComponents Outline TextInputLayout. I need to set different colors on hint texts:
- "main" hint (when no text is present in the TextInput) --> black with 60% alpha
- floating hint --> same color as the outline (that is, colorPrimary when inactive, colorAccent when active)
I'm using android:textColorHint to set main hint color and app:hintTextColor to set floating hint color. Alas this last attribute seems to work only if the TextInputLayout is active. If it's inactive, floating hint takes android:textColorHint color.
My current configuration
layout.xml
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/td_descriptionH_editText"
style="@style/Widget.App.TextInputLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/td_description">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/td_description_editText"
style="@style/Widget.App.TextInput"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
styles.xml
<style name="Widget.App.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="android:textColorHint">@color/black_inactive</item>
<item name="hintTextColor">?attr/drawableEditTextOutline</item>
<item name="boxStrokeColor">?attr/drawableEditTextOutline</item>
</style>
drawableEditTextOutline.xml
<selector>
<item android:color="@color/colorPrimary" android:state_focused="true"/>
<item android:color="@color/colorAccent"/>
</selector>
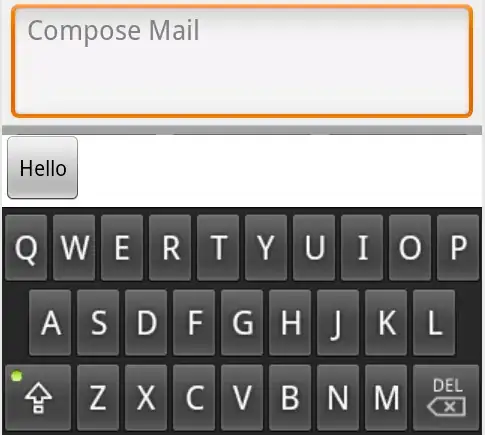
TextInputLayout active is OK (floating hint is the same color as the outline)
TextInputLayout inactive without text is ok
TextInputLayout inactive with text is KO --> floating hint isn't the same color as the outline
How can I achieve this?