I have enabled the excel export feature with grouping options in angular slickgrid. without the grouping data, the exported file shows the data in table style. While grouping the data in slickgrid, the exported file formed with grouping style. So i cant able to view the data in table style. emphasized textI want to export the data in table style. Kindly assist me to achieve this.
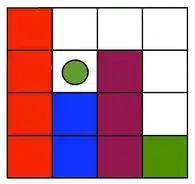
Here attached the sample screenshot
Exporting file with grouping
Expected file look
Sample Code
gridOptions: GridOption = {
enableAutoSizeColumns: false,
autoFitColumnsOnFirstLoad: false,
autoCommitEdit: true,
enablePagination: true,
pagination: { // Pagination UI - Item per page select options for default pagintation
pageSizes: [10, 15, 20, 25, 50, 75, 100],
pageSize: 25
},
autoEdit: false,
rowHeight: 40,
headerRowHeight: 40,
enableCellNavigation: true,
editable: true,
enableAutoResize: true,
enableSorting: true,
enableFiltering: true,
enableExcelExport: true,
enableExport: true,
i18n: this.translateService,
gridMenu: {
hideExportExcelCommand: true,
hideExportCsvCommand: true,
customItems: [{
command: "cspfm-excel-export",
titleKey: "EXPORT_TO_EXCEL",
iconCssClass: "fa fa-file-excel-o",
action: (event, callbackArgs) => {
this.excelExport(event, callbackArgs)
}
}, {
command: "cspfm-csv-export",
titleKey: "EXPORT_TO_CSV",
iconCssClass: "fa fa-download",
action: (event, callbackArgs) => {
this.excelExport(event, callbackArgs)
}
},
{ divider: true, command: '', positionOrder: 90 },
{
command: "cspfm-appm-guide-fetch-mode-fully",
titleKey: "Full fetch",
iconCssClass: "icon-mat-explore",
action: (event, callbackArgs) => {
this.dataFetchMode = 'Full';
this.fetchModeChanged()
},
positionOrder: 91
}, {
command: "cspfm-appm-guide-fetch-mode-batch",
titleKey: "Batchwise fetch",
iconCssClass: "icon-mat-autorenew",
action: (event, callbackArgs) => {
this.dataFetchMode = 'Batch';
this.fetchModeChanged()
},
positionOrder: 92
}, {
command: "cspfm-appm-guide-fetch-mode-action",
titleKey: "On click batchwise",
iconCssClass: "icon-mat-touch_app",
action: (event, callbackArgs) => {
this.dataFetchMode = 'OnClickBatch';
this.fetchModeChanged()
},
positionOrder: 93
}, {
command: "cspfm-toggle-pagination",
titleKey: "Toggle pagination",
iconCssClass: "fa fa-bookmark",
action: (event, callbackArgs) => {
this.togglePagination(event, callbackArgs)
},
positionOrder: 94
},
{
command: "cspfm-groupby",
titleKey: "Group-by",
iconCssClass: "icon-mat-account_tree",
action: (event, callbackArgs) => {
this.openDraggableGroupingRow()
},
positionOrder: 95
}, {
command: "cspfm-clear-groupby",
titleKey: "Clear Grouping",
iconCssClass: "fa fa-times",
action: (event, callbackArgs) => {
this.clearGrouping()
},
positionOrder: 96
}
]
},
enableAutoTooltip: true,
autoTooltipOptions: {
enableForCells: true,
enableForHeaderCells: true,
maxToolTipLength: 1000
},
headerMenu: {
hideColumnHideCommand: true
},
autoResize: {
containerId: this.gridContainerId,
calculateAvailableSizeBy: 'container'
},
exportOptions: {
exportWithFormatter: true
},
excelExportOptions: {
exportWithFormatter: true,
},
enableTranslate: true,
presets: {
sorters: [{ columnId: this.tableColumnInfo['insitute']['institutename_7']['prop'], direction: 'ASC' }],
},
enableAsyncPostRender: true, // for the Angular PostRenderer, don't forget to enable it
asyncPostRenderDelay: 0, // also make sure to remove any delay to render it
params: {
angularUtilService: this.angularUtilService // provide the service to all at once (Editor, Filter, AsyncPostRender)
},
enableDraggableGrouping: true,
createPreHeaderPanel: true,
showPreHeaderPanel: false,
preHeaderPanelHeight: 40,
draggableGrouping: {
dropPlaceHolderText: 'Drop a column header here to group by the column',
deleteIconCssClass: 'fa fa-times',
onGroupChanged: (e, args) => this.onGroupChanged(e, args),
onExtensionRegistered: (extension) => {
this.draggableGroupingPlugin = extension
}
},
};
**excelExport(event, callbackArgs)** {
if (this.draggableGroupingPlugin && this.draggableGroupingPlugin.setDroppedGroups) {
this.draggableGroupingPlugin.clearDroppedGroups();
this.gridOptions['autoFitColumnsOnFirstLoad'] = true
this.gridObj.setOptions(this.gridOptions);
}
var fileType = FileType.xlsx;
var displayFileType;
if (callbackArgs['command'] == 'cspfm-excel-export') {
fileType = FileType.xlsx;
displayFileType='Excel ';
} else if (callbackArgs['command'] == 'cspfm-csv-export') {
fileType = FileType.csv;
displayFileType='CSV ';
}
const cspfmGridCustomData = callbackArgs['grid']['cspfm_grid_custom_data']
if (cspfmGridCustomData) {
const pageTitle = cspfmGridCustomData['page_title_key']
const objectName = cspfmGridCustomData['object_display_name']
this.presentToast("Export to " + displayFileType + "initiated");
return this.translateService.get(pageTitle).subscribe(res => {
var filename = res;
if (objectName) {
filename = res + " - " + objectName;
}
var options = {
filename: filename,
format: fileType
}
if (callbackArgs['command'] == 'cspfm-excel-export') {
return cspfmGridCustomData['angular_grid_excel_export_service_instance'].exportToExcel(options).catch(error => {
this.showAlert(error.message);
return error;
});
} else {
options['delimiter'] = (fileType === FileType.csv) ? DelimiterType.comma : DelimiterType.tab;
return cspfmGridCustomData['angular_grid_export_service_instance'].exportToFile(options).catch(error => {
this.showAlert(error.message);
return error;
});
}
})
}
}