I have a container wrapped in Dismissible, both the container and dismissible background have their corners cut. My problem is that even though the corner of the container on top is cut the space that would have been the corner is white instead of transparent.
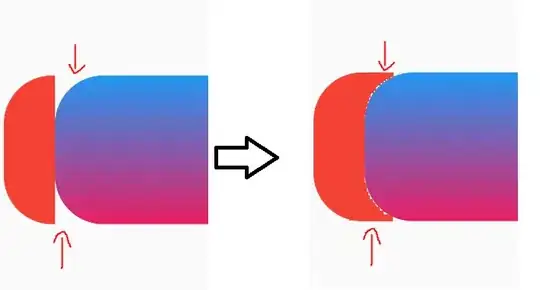
Here's What I have vs What I want (made on paint)
I tried throwing Colors.transparent around but had no success.
Here is the full code:
import 'package:flutter/material.dart';
class Test extends StatefulWidget {
@override
_TestState createState() => _TestState();
}
class _TestState extends State<Test> {
static const Radius _borderRadius = const Radius.circular(65.0);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Dismissible(
key: ValueKey("hmm"),
background: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 3),
borderRadius: BorderRadius.all(_borderRadius),
color: Colors.white,
),
),
secondaryBackground: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 3),
borderRadius: BorderRadius.all(_borderRadius),
color: Colors.white,
),
),
child: Container(
width: 300,
height: 200,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(_borderRadius),
gradient: LinearGradient(
colors: [Colors.blue, Colors.pink],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
)),
),
)),
);
}
}